Step-by-Step: Creating and Publishing a Portal Experience
After completing this topic, you should be able to:
- Configure Gallery settings
- Use Gallery to create a new Portal Experience
- Add videos to a Portal Experience
- Customize a Portal Experience
- Preview and publish a Portal Experience
Audience
Any Video Cloud publisher who needs to create engaging Portal Experiences without the need for any type of custom development.
Prerequisites
- A Video Cloud account with access to the Gallery module
- Working knowledge of Video Cloud
- The sample videos used in this topic are available for download if needed
- Helpful to view/attend the Building Portal Experiences using Gallery training
Before you get started
To use the sample videos provided, perform the following steps.
- Download the sample files.
- Upload the videos to your Video Cloud account.
- Add a tag of 'bird in flight' to the Chickadee video.
- Create three playlists and add the videos to the playlists as follows.
Video Playlist Clown Fish
Crab
Dolphins
Leafy Seadragon
Lionfish
Sea Turtle
SeahorseSea Creatures Chickadee
Peacock
WoodpeckerBirds Elephant
Tiger
ZebraAnimals - Add some related link URLs to a few of the videos. In a later section, we will configure the portal to display related links for videos.
- Using the Players module, create a new player called Gallery Player.
- Configure the player to NOT display the title and description. Publish the player.
Creating a Portal Experience
To create a Portal Experience using Brightcove Gallery, you will complete the following tasks:
- Configure Gallery with a default player
- Create a custom domain name
- Create a new Portal Experience
- Edit the site details
- Add objects to a page template
- Preview the experience
- Create collections and add videos to the collections
- Change the site style
- Enable site search
- Customize the social settings
- Customizing video and playback settings
- Assign a custom domain
- Publish the experience
Configuring Gallery with a default player
Brightcove Gallery can be configured with a default video player that will be used on your Gallery sites. If no default player is specified, the Brightcove Default Player will be the default. To configure Gallery with a default player, follow these steps.
- Login to Video Cloud Studio.
- The current Video Cloud account name will appear in the upper right corner of the page. If you have multiple accounts, click the account selector drop down and select the account you would like to create the experience in. Note that this should also be the account that has the videos you want to use as well.
- In the primary navigation, click Gallery.
- Click the settings icon (
 )
at the top of the page.
)
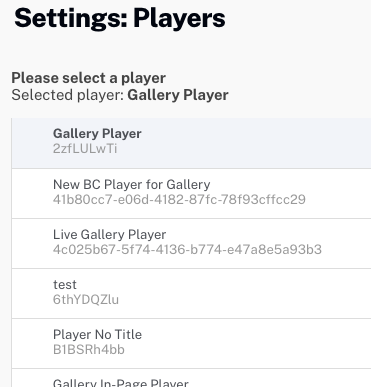
at the top of the page. - Select the player that will be used on your Gallery sites. If you are following the steps, select the
Gallery Player you created earlier.

- Click .
Creating a custom domain name
When you create a new Portal Experience, Gallery will assign a random URL to it (i.e. site-12345.bcvp0rtal.com). Portal Experiences can be assigned a Brightcove provided domain
(what we will do in this topic) or you can use your own custom domain. To create a new Brightcove provided domain,
follow these steps.
- From the Settings page, click Custom Domains & SSL in the left navigation.
- Click .
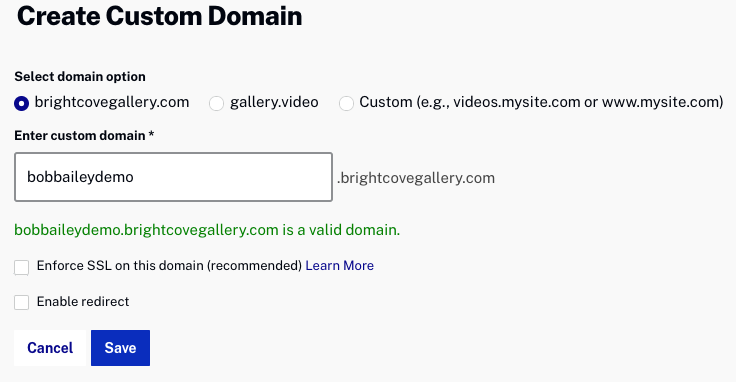
- Select either a brightcovegallery.com or gallery.video domain.
- Enter a custom domain. Use your own name or company name. If the domain is not available, a message will
display. Enter another name.

- When you have entered a valid domain, click .
- Click the Back to All Experiences link at the top of the page.
Creating a new Portal Experience
To create a new Gallery Portal Experience, follow these steps.
- Click .
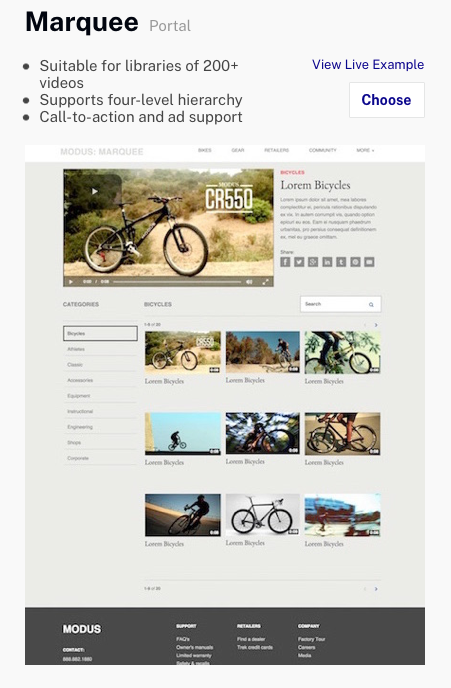
- Click the Portal tab at the top of the page. A list of Portal templates will be displayed.
Locate the Marquee template and click .

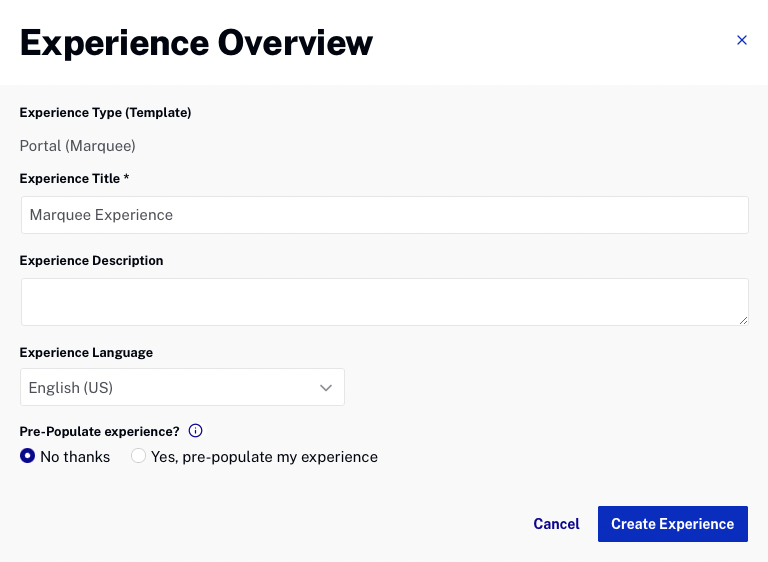
- Enter Animal World for the Experience Title. For the Pre-Populate
experience? setting, select No thanks.

- Click .
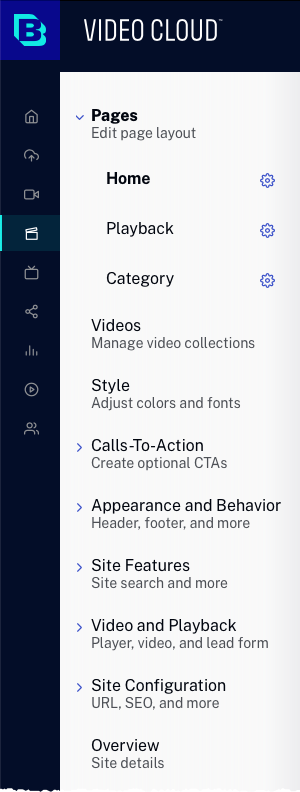
The Gallery Site Editor will open. The Gallery Site Editor is used to customize the experience and provides the ability to manage page layouts, add videos, choose styles and configure other settings for the portal. All of the customization settings are accessed using the left navigation menu.

Editing the site details
The experience title, description and language settings can be edited using the Gallery Site Editor.
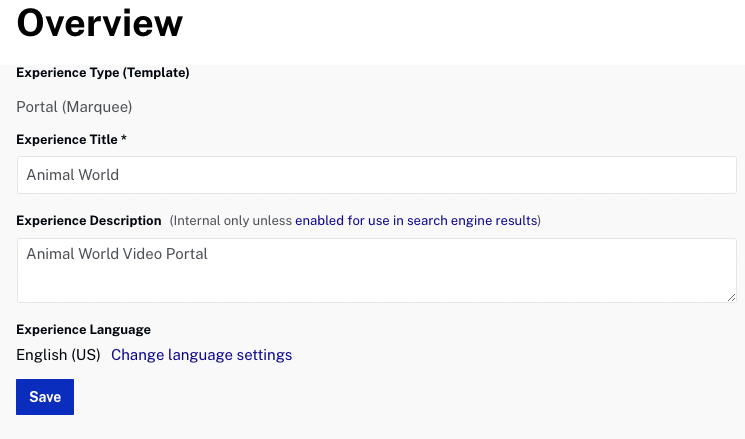
- Click Overview in the left navigation.
- For the Experience Description, add Animal World Video Portal.

- Click .
Adding objects to a page template
Each Portal template provides a set of page templates that can be customized. The page templates that are provided depend upon the template that was selected when the experience was first created. The Marquee template provides Home, Playback and Category page templates. These pages can be seen in the left margin as part of the Pages menu.

For more information on adding objects to page templates, see Customizing the Content of Portal Experience Pages.
To add objects to a page template, follow these steps.
- Click Pages in the left navigation.
- Click the Home page in the left margin. Plus icons (
 ) indicate areas on the page where objects can be
added. Static text objects on the page can be edited by clicking on them.
) indicate areas on the page where objects can be
added. Static text objects on the page can be edited by clicking on them. - At the top of the page, click on + Add Image or Text.
- Click on the Image tab.
- Click browse and then browse and select Animal World Logo.png. This file is
provided as part of the sample assets. Click .

- Verify that the image appears in the page header.

- Scroll to the bottom of the page. Click on [YOUR BRAND]. Enter Animal World
for the title and then click Save.

- Click on the Playback and Category pages in the left margin. Notice that the header image and title text appear on those pages as well. Go back to the Home page.
Previewing the experience
Previewing an experience lets you see how the portal is going to display on mobile, tablet and desktop devices. You will want to preview the portal as you go through the steps to customize it. The portal can be previewed in a new browser tab or a shareable link can be generated so others can preview the portal. For more information on previewing and publishing a Portal Experience, see Previewing and Publishing a Portal Experience.
To preview the portal, follow these steps.
- While editing the site using the Gallery Site Editor, click and then click
Responsive Preview.

- The preview will open in a new browser tab.

- Close the site preview tab.
Creating collections and adding videos to the collections
Using the Gallery Site Editor, you can select which videos to display on the portal. When creating a Portal Experience, videos are organized into collections. Collections are created based upon Video Cloud video metadata and can include:
- Video Cloud playlists
- Keywords
- Custom metadata
- Tags
Videos from a YouTube account can also be added to collections. For more information on creating collections and adding video to your site, see Adding Videos to a Portal Experience.
To add videos to a Portal Experience, follow these steps.
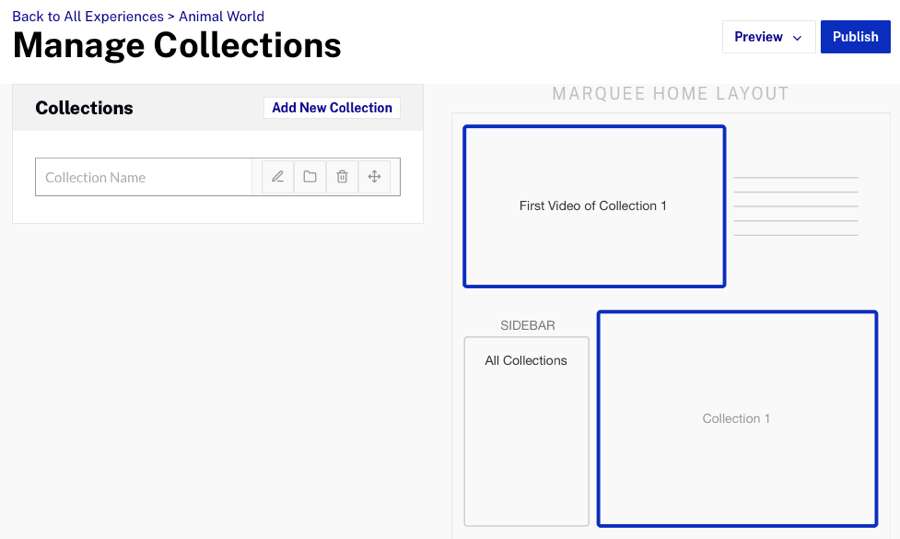
- Click Videos in the left navigation.

- Name the first collection Birds and then press enter.
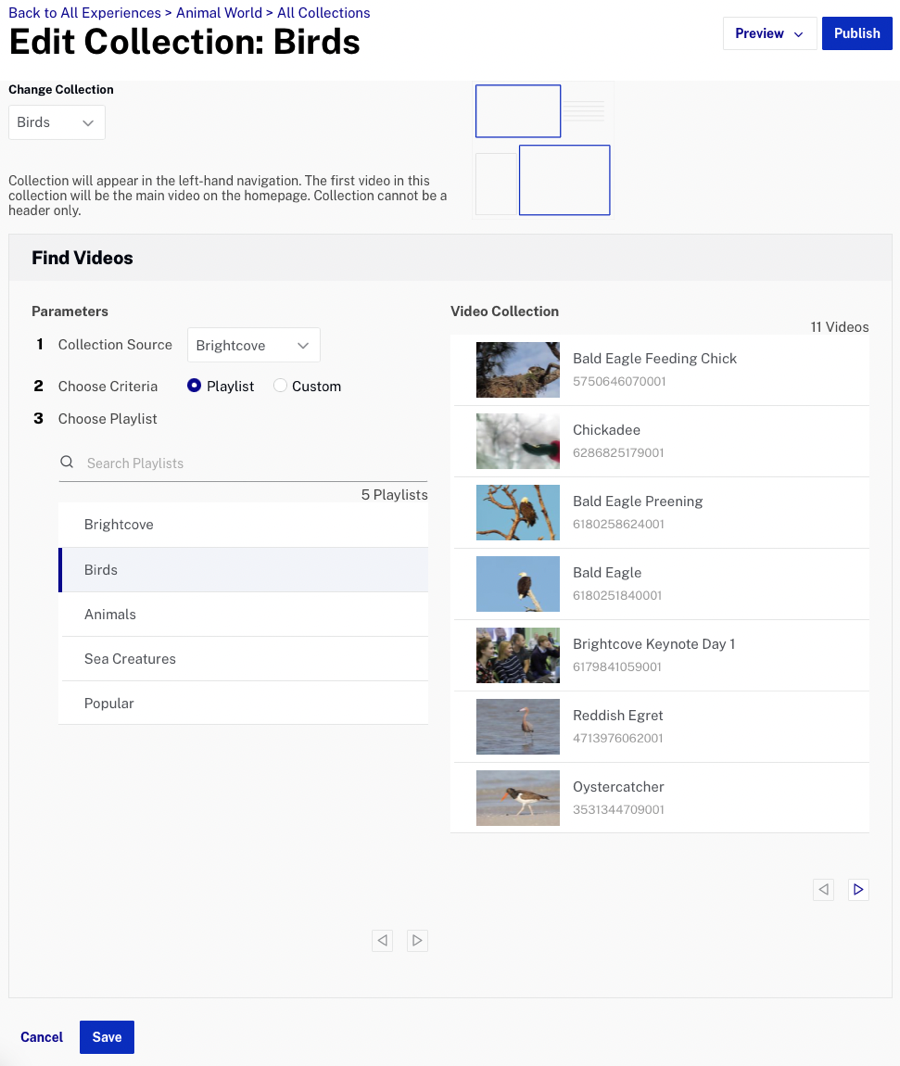
- Click the collection name to open the collection editor.

- Select Brightcove for the Collection Source and select Playlist for the criteria.
- Click the Birds playlist. All of the videos in the Birds playlist will appear in the videos
list. Click .

- Create another collection named Animals using the Animals playlist as the criteria.
- Create another collection named Sea Creatures using the Sea Creatures playlist as the criteria.
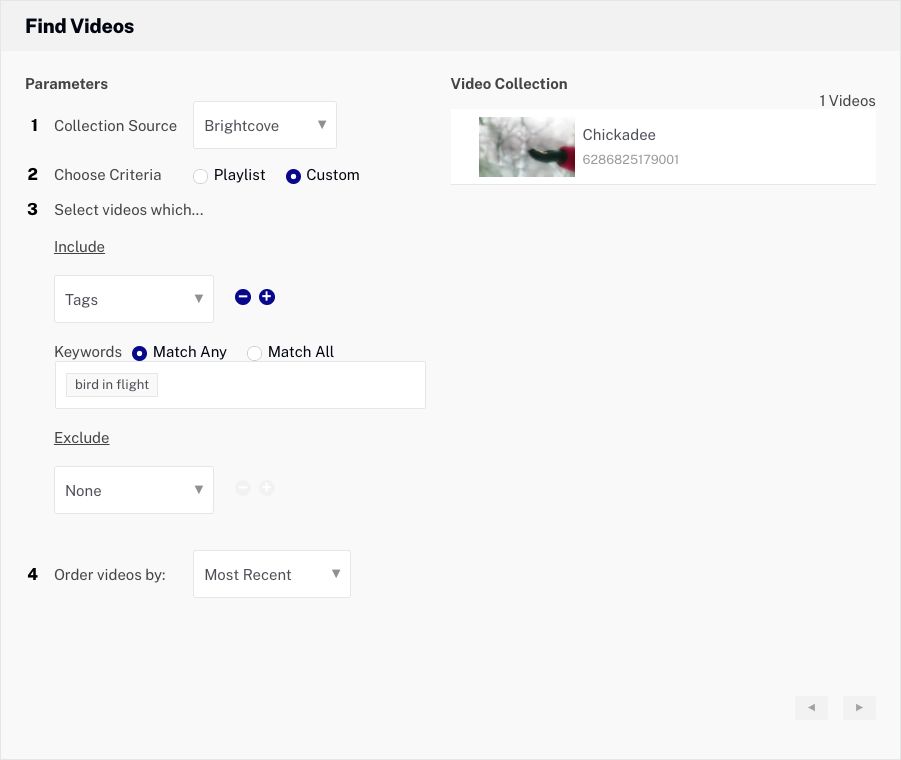
- Create another collection named Birds in Flight. Select Custom as the criteria.
- For the videos to include, select Tags and add a tag of 'bird in flight'. Press enter.
- Order videos by Most Recent.
- Confirm the Chickadee video appears in the Video Collection list. Click .

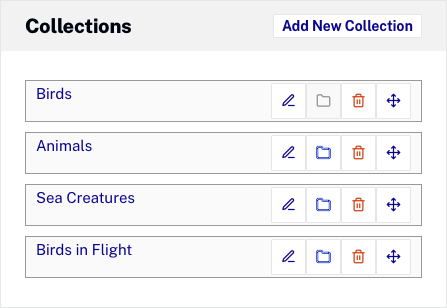
- Confirm that 4 collections have been created.

Changing the site style
The Style settings can be used to customize the site colors and fonts that are used on the experience. For more information on changing the site style, see Customizing the Style of a Portal Experience.
To change the site style, follow these steps.
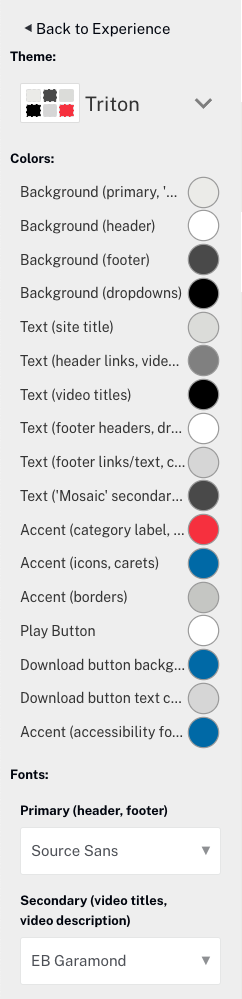
- Click Style in the left navigation.

- A Theme is a set of colors and fonts that can be applied to a template. Select a Theme. This portal will use the Triton theme.
- Select a Primary and Secondary font to use. This portal will use the Open Sans font.
- Click the < Back to Experience link at the top of the style menu.
Additional styling related settings are also available as part of the Appearance and Behavior settings.
- Click Appearance and Behavior > Template Settings in the left navigation.
- Select Change the featured video to the first video of the selected category.
- Click .
For more information on the appearance and behavior settings, see Customizing the Appearance and Behavior of a Portal Experience.
Enabling site search
The Site Search settings can be used to enable and customize site search capabilities. By enabling site search, search capabilities will be added to the site pages giving viewers a way to search your content. For more information on customizing site search, see Customizing the Site Features of a Portal Experience.
To enable site search, follow these steps.
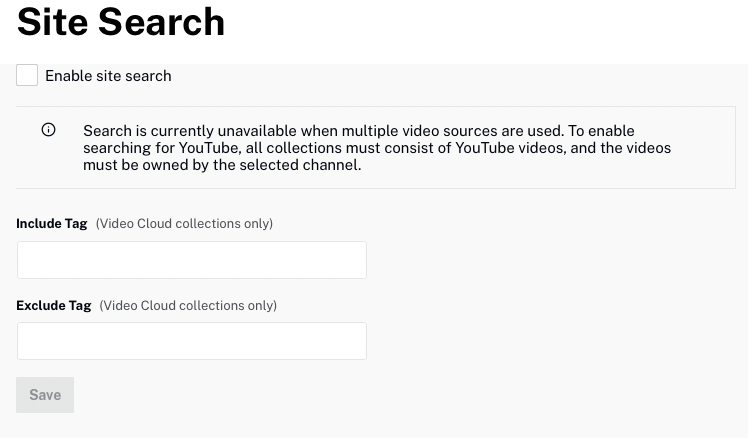
- Click Site Features > Site Search in the left navigation.

- Check the Enable site search option.
- Click to save the settings.
Customizing the social settings
The Social settings provide viewers a way to easily share your content to popular social media sites. You can also provide a way for viewers to quickly access your social media sites. For more information on customizing the social settings, see Customizing the Social Settings for a Portal Experience.
To configure the Social settings, follow these steps.
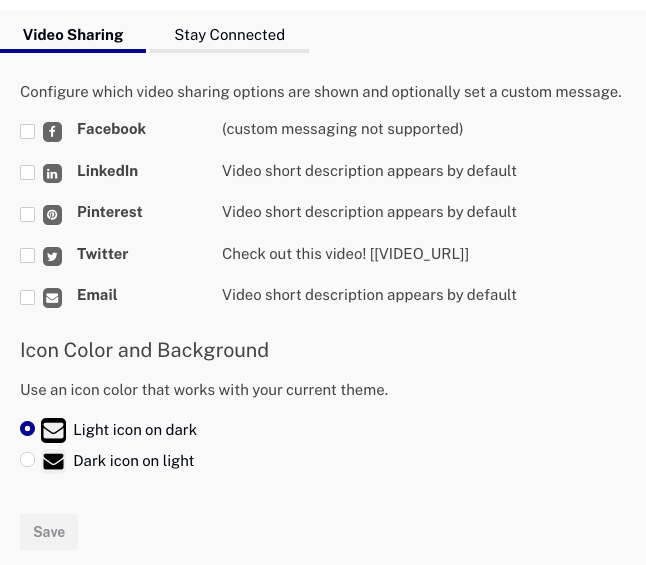
- Click Site Features > Social in the left navigation.

- Select all of the Sharing Options. This will add social sharing icons next to the player.
- Select the Dark icon on light option.
- Click .
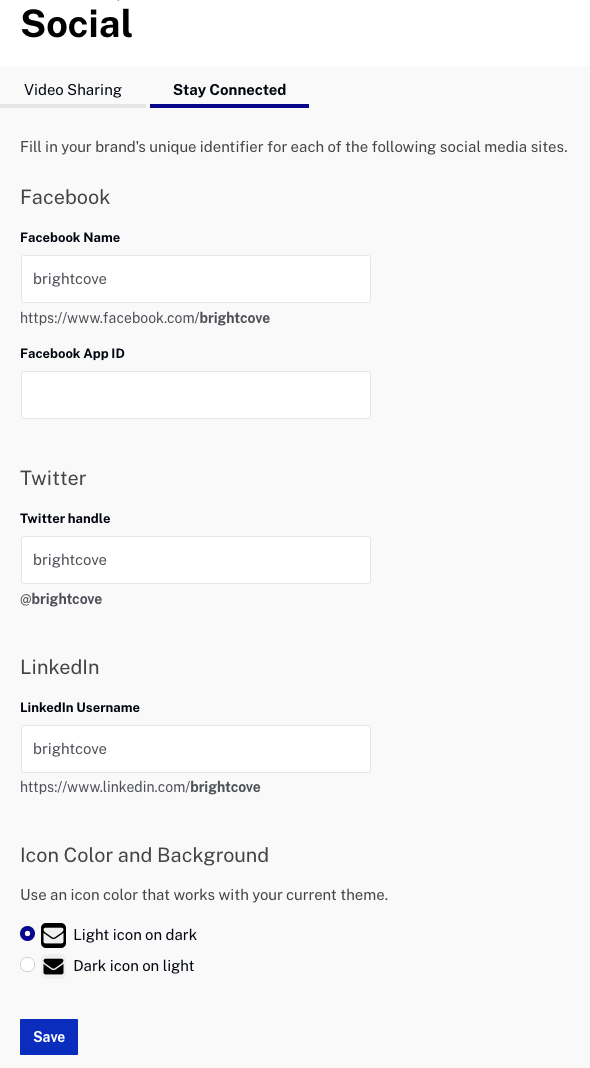
- Click the Stay Connected tab at the top of the page. By supplying your social media account
information, the Gallery site will display icons in the footer of pages giving viewers direct access to your
social media sites.

- Enter your social media information or just enter brightcove for the Facebook
Name, Twitter handle and LinkedIn Username.

- Select the Light icon on dark option.
- Click to save the settings.
Customizing video and playback settings
The Video and Playback settings can be used to select a custom player for the experience, add a lead form and customize other video related settings. For more information on customizing the social settings, see Customizing the Video and Playback Settings of a Portal Experience.
To customize the Video and Playback settings, follow these steps:
- From the Gallery Site Editor, click Video and Playback > Player and Lead Form.
- Ensure that all of the Player Behavior settings are checked. Click if needed.
- Click Video and Playback > Video in the left navigation.
- Select the Show related link for each video option.
- Click .
Assigning a custom domain
When Portal Experiences are created, they are assigned a random, static URL. In most cases, you will want to access the site at a more friendly URL. For more information on assigning a custom domain to a Portal Experience, see Assigning a Custom Domain to a Portal Experience.
To view the URL assigned to a portal and assign a custom URL, follow these steps:
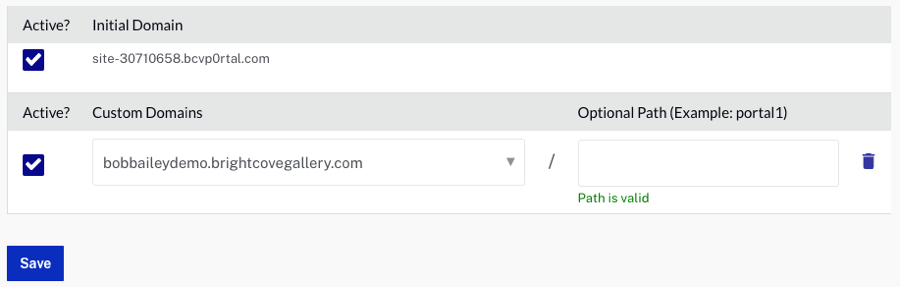
- From the Gallery Site Editor, click Site Configuration > URL. The URL assigned to the site
will be displayed.

- Click .
- Select the domain you created earlier.

- Click .
Publishing the experience
Publishing a Portal Experience makes the experience available at a public URL. For more information on previewing and publishing a Portal Experience, see Previewing and Publishing a Portal Experience.
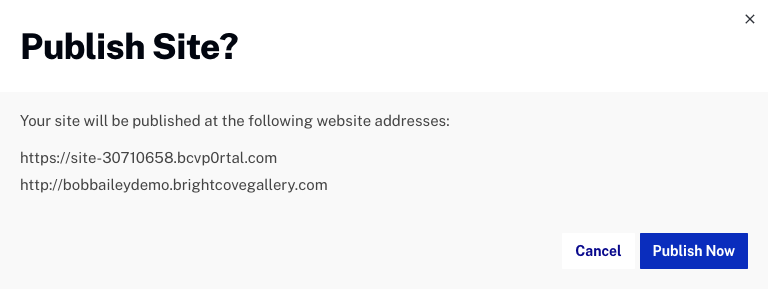
To publish the experience, follow these steps.
- From the Gallery Site Editor, click .

- On the Publish Site dialog, click to confirm the site publication.