Configuring Calls to Action on a Portal Experience
Depending on the template used to create the Portal Experience, some of the templates provide designated areas for calls-to-action content. This may include custom HTML, images or advertisements. On the templates, these areas may be labeled Banner, Video Grid CTA/Ad, Hero CTA/Ad, Category CTA/Ad or Video CTA/Ad and are designated with a light gray background color. To configure calls to action for a page, click on a call to action area on a page or click Calls-To-Action in the left navigation and then select a page template. The Calls to Action page will open.

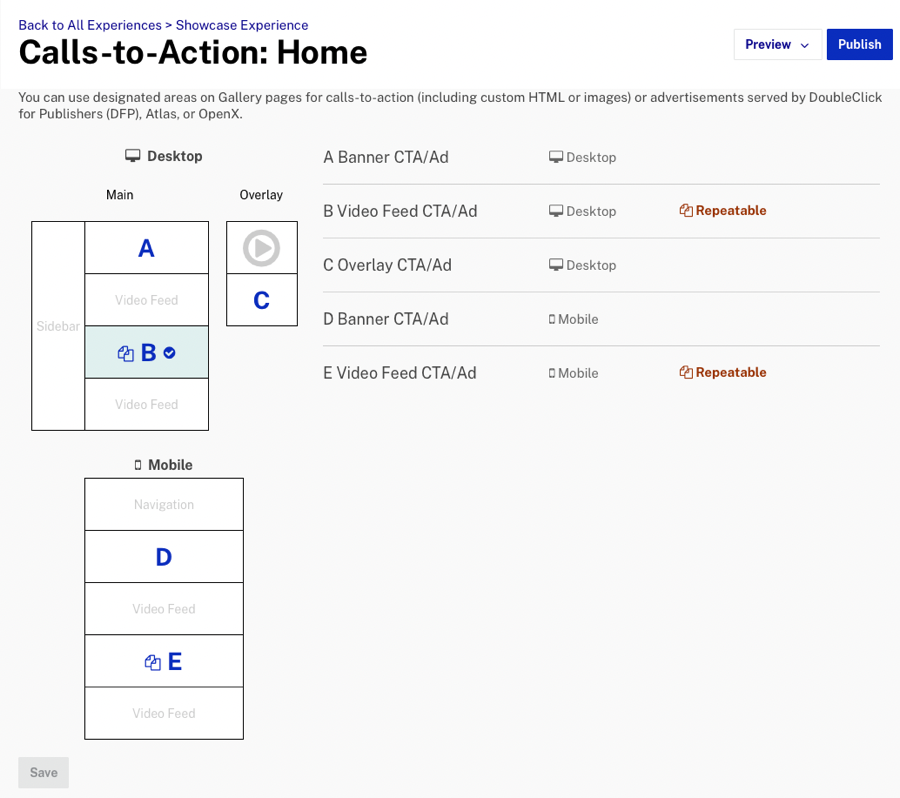
Note that the Calls-to-Action page will differ depending on the template that was selected. In the above dialog, the Showcase template was used when creating the site. The Home page template supports calls to action in the following areas:
- A - Page header
- B - In the middle or end of the video feed using repeatable CTAs
- C - When the overlay opens to play a video
- D - On mobile devices, below the site navigation
- E - On mobile devices, in the middle or end of the video feed using repeatable CTAs
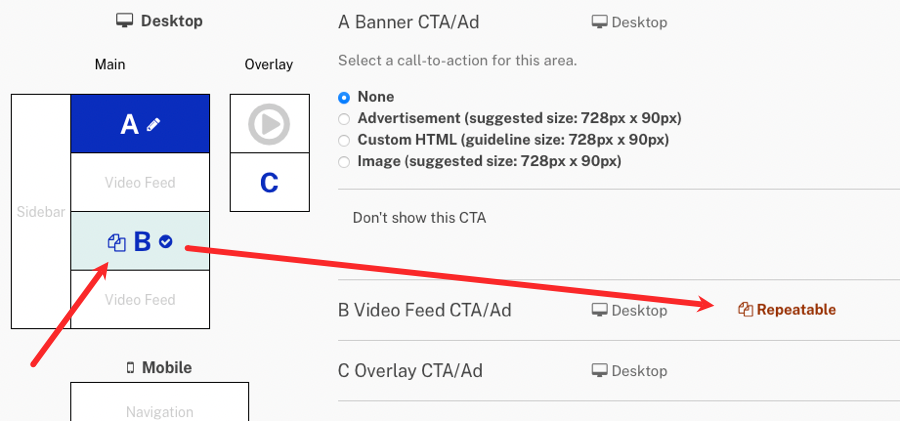
To configure a call to action, click the appropriate region and then select the type of action for the area:
Configuring repeatable CTAs
When configuring calls to action, some of the designated areas supported repeatable CTAs.

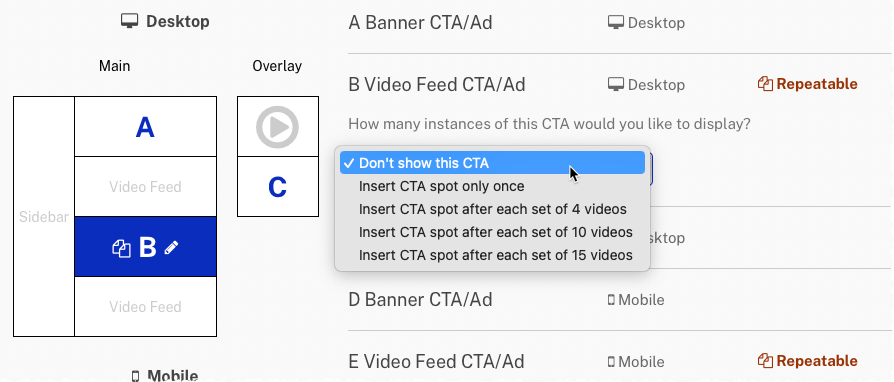
To configure the repeatable CTA region, select it and then select when the CTA should be displayed.

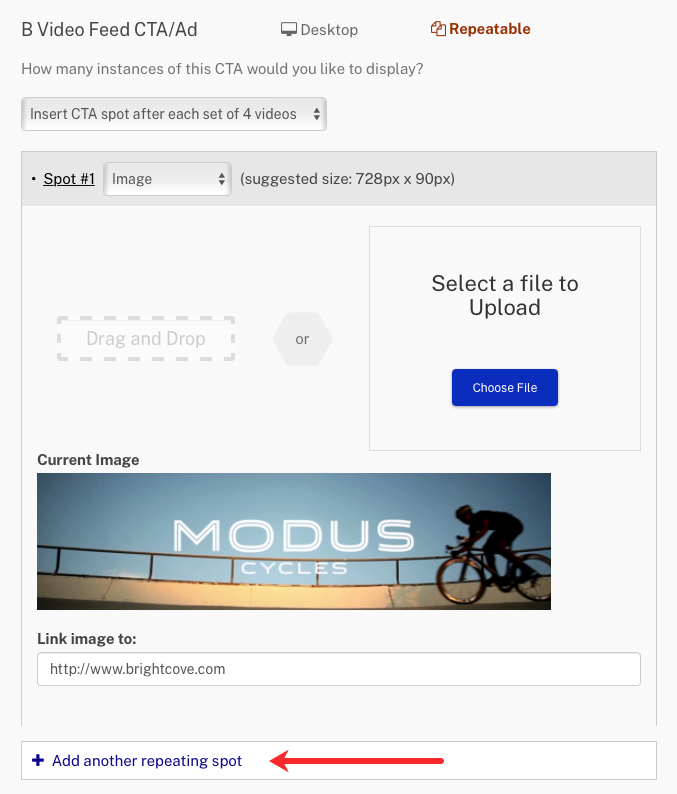
Next, select the type of object to display in the spot, Advertisement, Custom HTML or Image. To add additional spots, click Add another repeating spot.

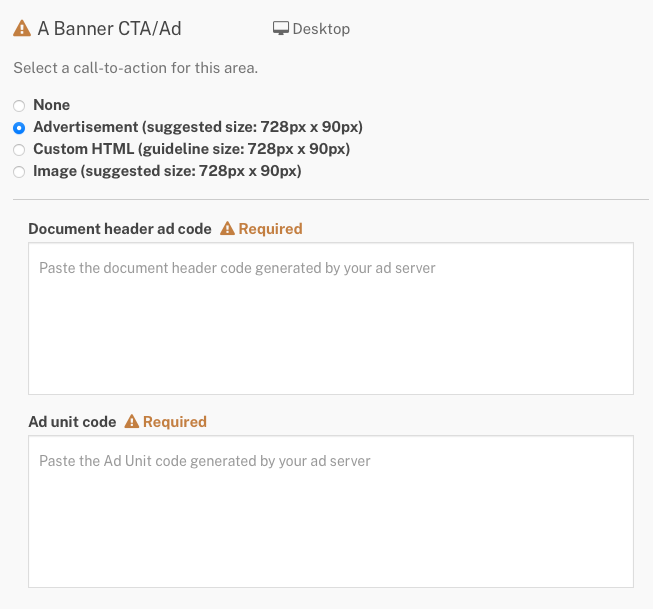
Configuring an advertisement
To configure an advertisement, select Advertisement. The suggested size for the ad will change depending on the area that is selected. Paste in the Document header ad code and the Ad unit code.

Click to save changes.
For pages where a single video can be played (Live and Video Detail pages), if you choose Advertisement, two additional customization options are available:
- Custom Fields - You can choose to show ad unit code based upon a custom field value. For example, a video with a custom value of "soccer" will display soccer ads. Videos without a custom field value will display ads using the Otherwise ad unit code.
- Enable companion ads - If the ad server is configured to provide companion ads, these will display in the call to action area when playing a video triggers the companion ad.
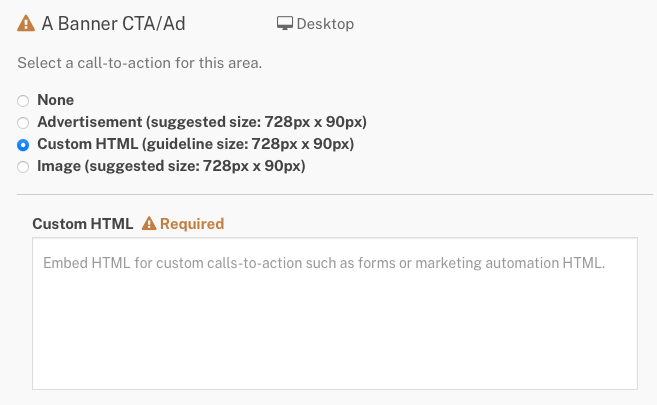
Configuring custom HTML
To configure custom HTML to be displayed, select Custom HTML. The suggested size for the HTML will change depending on the area that is selected. Paste in the custom HTML to be displayed.

Click to save changes.
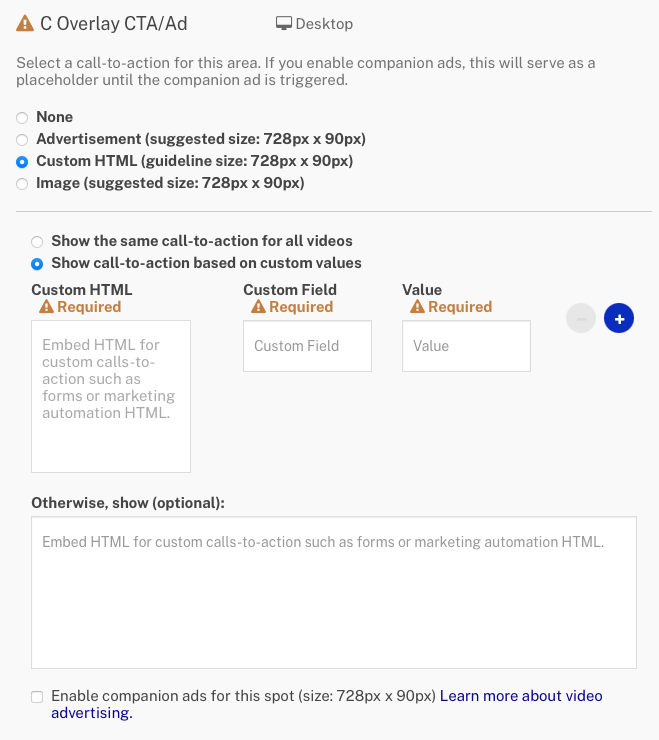
When configuring custom HTML, depending on the template and region being configured, there may be an additional option to customize the CTA that displays. For example, when configuring the overlay CTA of the Showcase template, there is an option to:
- Show the same call-to-action for all videos - The same CTA is used for all videos
- Show call-to-action based on custom values - CTA can change based upon custom metadata associated with the video
Note that multiple configurations can also be added.

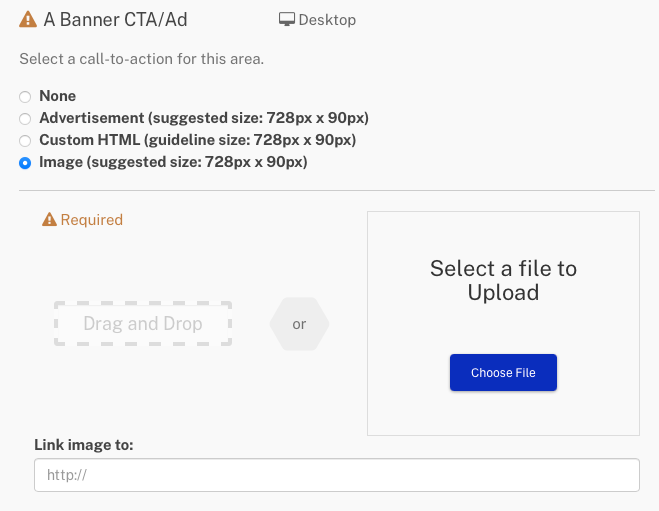
Configuring an image
To configure an image to be displayed, select Image. The suggested size for the image will change depending on the area that is selected. Drag and drop an image from file system or click Choose File and browse and select an image to upload. To add a hyperlink to the image, provide a URL in the Link image to field.

Click to save changes.
