Overview: Creating, Editing and Publishing In-Page Experiences
In-Page Experiences are contained in a page on your own site and can include basic interactivity features (links and cards) that will engage your audience.
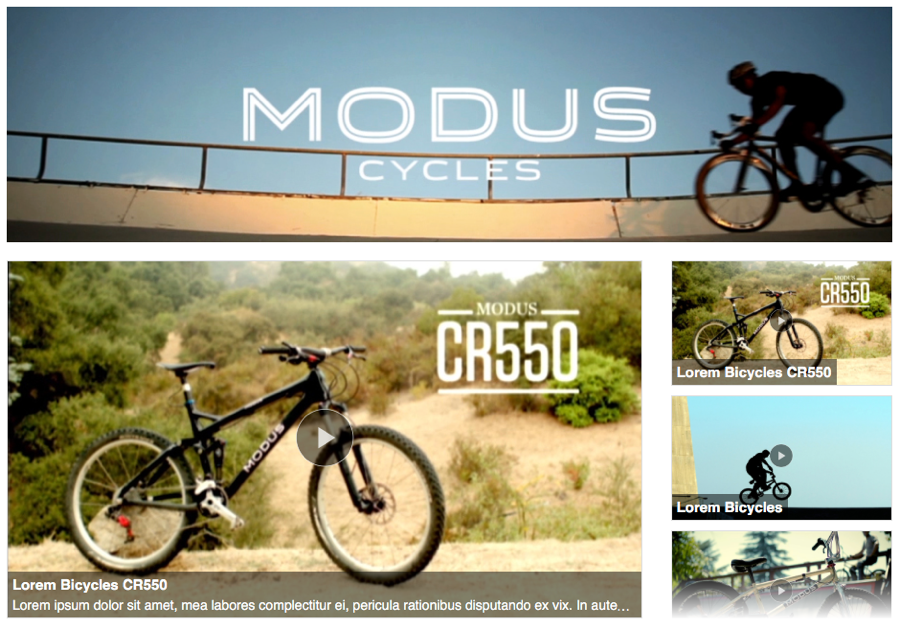
The following is an example of an In-Page Experience that was built using Gallery. In-Page Experiences are embedded in your web pages and are displayed along with other page content.

For a step-by-step guide to building an In-Page Experience using Brightcove Gallery, check out Step-by-Step: Creating and Publishing an In-Page Experience.
The main steps to create and publish an In-Page Experience are:
Choosing a template
When you create a new Gallery experience, you start by choosing a template. Templates control the overall look and feel of an experience. Gallery provides a set of templates that give you the flexibility to deliver different types experiences:
- Portal
- In-Page
- Landing Page
- Event
To learn more about In-Page Experience templates and view some sample experiences, see the Overview of Gallery In-Page Experience Templates topic.
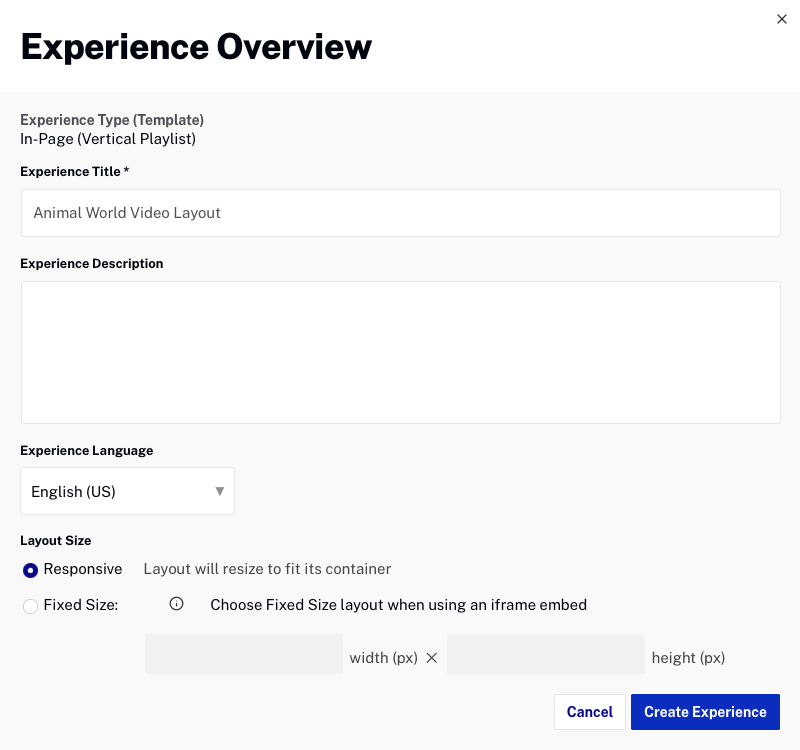
Gallery provides the ability to filter templates based upon the type of experience you are creating. After choosing an In-Page Experience template, you can set the title, description and size for the experience.

Adding video and customizing the experience
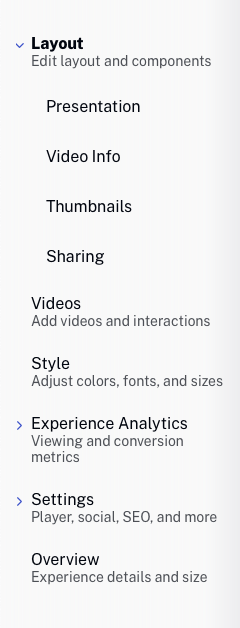
Once the experience is created, the layout editor provides the ability to:
- Customize the experience with text and images
- Add videos to the experience
- Style the experience by choosing the fonts and colors that are used
- Customize the experience settings
- Edit the experience details and size

Previewing and publishing the experience
In-Page Experiences can be previewed to see how they will display on desktop, tablet and mobile devices. Publishing the experience generates a preview URL and the publishing code needed to embed the experience on your website. To learn more, see Previewing and Publishing an In-Page Experience.
Reviewing experience analytics
As you publish In-Page Experiences, Gallery will gather analytics on those experiences and make them available in different reports. To learn more, see Reviewing In-Page Experience Analytics.
