Creating the Pre-Event State for a Portal Event Experience
The Live Event Portal template provides pre-event, live, post-event, video archive and video detail page templates. The pre-event, live and port-event page templates can be customized so the site has a different appearance before, during and after a live event. The pre-event state is what the site will display before the live event begins.
To create the pre-event home page state for a site, create a new Portal Experience using the Live Event Portal template. In the Gallery Site Editor, click Pages in the left navigation. Confirm that the Pre-Event state is selected.

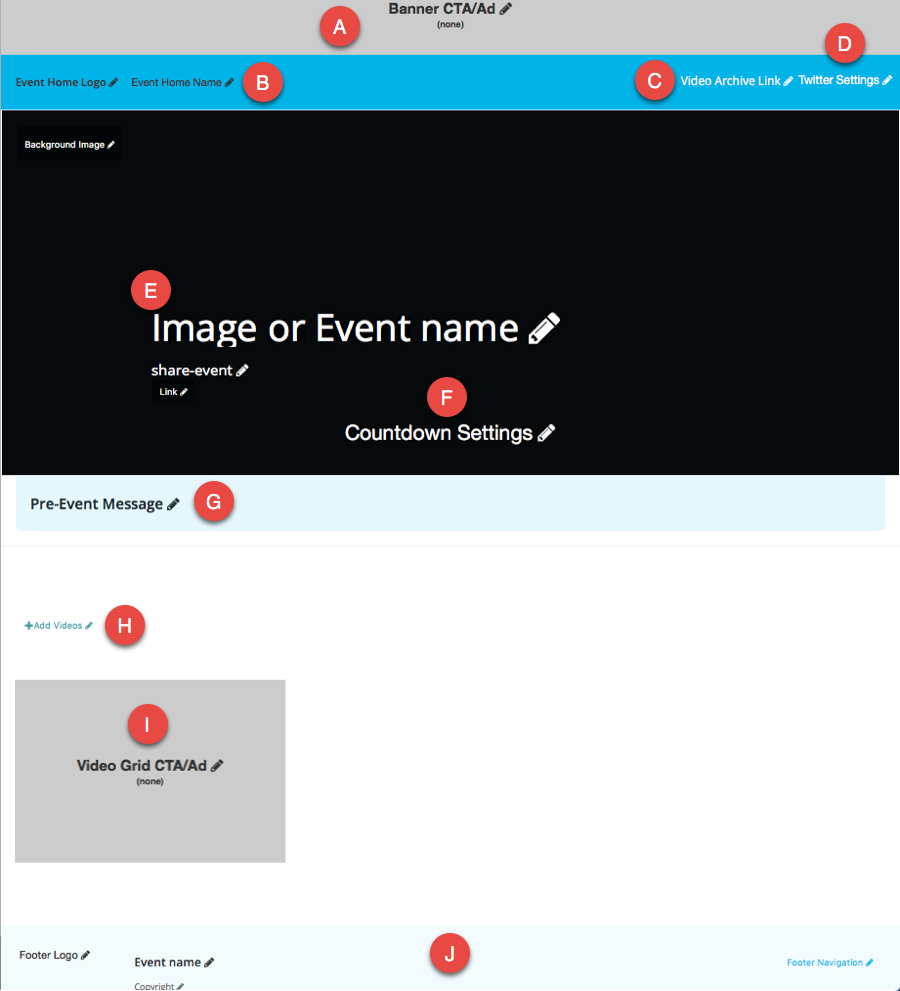
The pre-event home page state provides the following content areas.

- A - Banner - Used to add calls-to-action including custom HTML, images and advertisements. See Configuring Calls to Action on a Portal Experience for more information.
- B - Home Logo and Name - Used to return viewer back to the home page. There are two placeholders here so you may choose to have an image followed by text for example. Images will be scaled down to a height of 55px and a max width of 495px.
- C - Link to Video Archive - Used to view all video collections that have been created for the site. Note that the first collection in the list will be considered a "featured collection" and will be displayed in the body of the pre-event page (area H below).
- D - Twitter Settings - Provides the ability to use a Twitter feed widget. See Configuring a Twitter feed.
- E - Background image, text and links - Used to add a background image, subtitle text and links
- F - Countdown Settings - Provides a countdown timer until the start of the event. See Configuring a countdown timer.
- G - Pre-event Message - Static text message
- H - Add Videos - Used to add video collections to the site. See Adding videos for more information.
- I - Video Grid Box - Used to add calls-to-action, including custom HTML or images. See Configuring Calls to Action on a Portal Experience for more information.
- J - Footer objects - Used to add text and links to the page footer
For information on adding images, links and static text to portal page templates, see Customizing the Content of Portal Experience Pages.
Configuring a Twitter feed
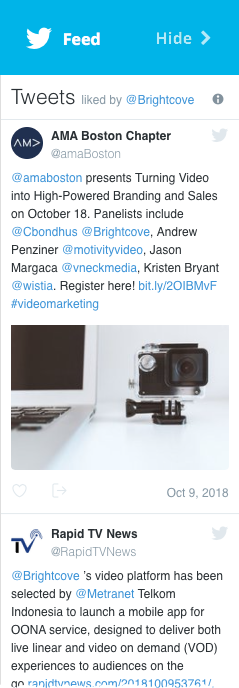
The site can be configured with a Twitter embed on the page. For the types of embeds available, check the Twitter website. A sample likes timeline is shown below.

To add a Twitter feed, follow these steps:
- Create a widget on the Twitter site. For help on creating a Twitter widget, see the Twitter developer documentation.
- Click on the Twitter Settings link on the page.
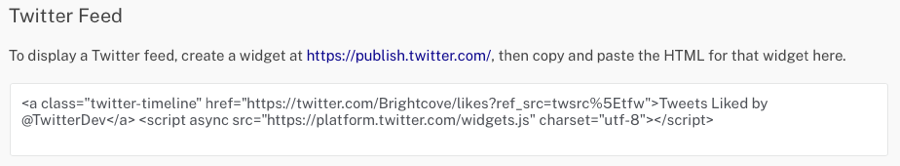
- Copy the HTML for the Twitter widget and paste it into the Twitter Feed settings.

- Click .
Configuring a countdown timer
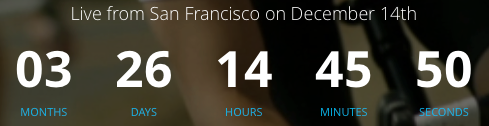
The site can be configured with a countdown timer that displays the number of months, days, hours and minutes before the live event begins. A sample countdown timer is shown below.

When the countdown reaches zero, the text Coming Soon will appear in place of the countdown timer. To add a countdown timer, follow these steps:
- Click on the Countdown Settings link on the page.
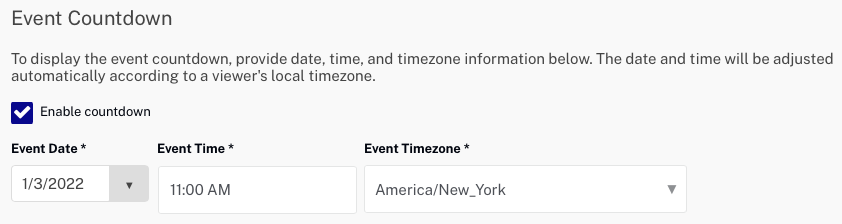
- Locate the Event Countdown section and add the date and time of the live event.

- Click .
- Click on the text above the countdown timer to customize it.
Configuring a calendar reminder
The site can be configured so users can click a link to download a calendar reminder. A sample calendar reminder is shown below.

Clicking the calendar link will download an .ics file which is a global format for calendar files used by programs including Google Calendar, Apple Calendar, and Microsoft Outlook. Note that the calendar reminder will not be displayed unless the calendar settings are configured.
To configure the settings for the calendar reminder .ics file, follow these steps:
- Click on the Countdown Settings link.
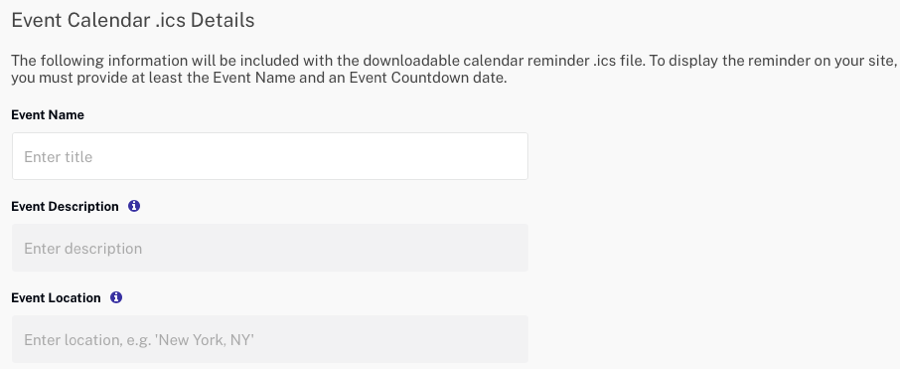
- Configure the calendar reminder .ics file details.

- Click .
Adding videos
Click the +Add Videos link to add video collections to the site. For information on creating collections, see Adding Videos to a Portal Experience.
The first collection in the list of collections will be displayed on the pre-event home page. To view all the collections, click one of the videos on the home page or configure the Video Archive Link object so viewers can click it to view all collections.
