Customizing the Appearance and Behavior of a Portal Experience
To configure the Appearance and Behavior settings, edit the experience and click Appearance and Behavior in the left navigation. The following settings are available:
- Template Settings - Configure settings specific to the template being used
- Header and Footer - Configure a custom header/footer for the experience
- Custom - Use custom CSS and JavaScript files
Configuring the template settings
To configure the template settings, click Appearance and Behavior > Template Settings in the left navigation. The template settings will vary based upon the template that is being used. Click a link for information on the settings that are specific to each template:
Note that not all templates will have template settings.
Configuring custom header/footer HTML
Gallery provides the option of using a custom header and/or footer for the site. This provides the ability to customize a Portal Experience so it more closely matches the look and feel of your corporate sites. A custom header/footer can also be configured at the account level. For information on configuring a custom header/footer at the account level, see Configuring Gallery Settings.
To configure a Portal Experience to use a custom header or footer, follow these steps.
- Design the header/footer to use for your site. The header/footer can contain any valid HTML, JavaScript or CSS code.
- Edit the experience.
- Click Appearance and Behavior > Header and Footer in the left navigation.

- Paste the header HTML into the Custom Header HTML field.
- Select the Include default footer below custom header option to display the default template header below your custom header.
- Paste the footer HTML into the Custom Footer HTML field.
- Select the Include default footer below custom footer option to display the default template footer below your custom footer.
- Click .
Notes on using custom headers and footers
- Gallery doesn't do any validation on the HTML that is supplied for the header/footer
- There is no explicit character limit on the header and footer HTML
- External CSS and JavaScript files are supported
- The code should follow responsive design principles so it will scale properly across devices
- We have seen CSS conflicts when sites use Bootstrap (Gallery uses Bootstrap as well); make sure you check for and resolve any conflicts
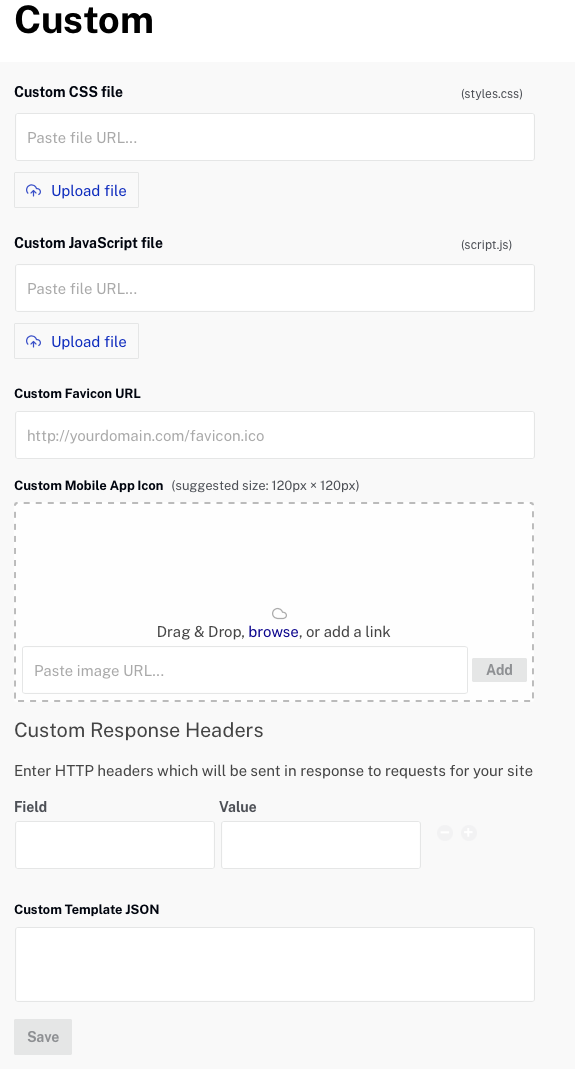
Configuring custom settings
The custom settings provide the ability to customize the look and feel of the site. To configure the custom settings, click Appearance and Behavior > Custom in the left navigation.

The following settings are available:
- Custom CSS URL - Used to customize the style. Specify the location of a custom .css file or click Upload file to browse and select a file to upload. Click the View CSS link to view the CSS file currently being used to style the site.
- Custom JavaScript URL - Used to customize the style and/or behavior of the site. Specify the location of a custom .js file or click Upload file to browse and select a file to upload.
- Custom Favicon URL - Used to specify the location of the favicon to use for the site. Browsers that provide favicon support typically display the favicon on page's browser tab and next to the page's name in a list of bookmarks.
- Custom Mobile App Icon - Used to select an image that will be used as a home screen icon when the site is saved to your device home screen. Brightcove recommends that you upload a high resolution (we recommend 1024 px x 1024 px), square image and Gallery will scale the image and use a version best suited to your device.

- Custom Response Headers - Enter HTTP headers which will be sent in response to requests to the portal. For example, headers might be added to add a Content Security Policy (CSP) or HTTP-Strict-Transport-Security (HSTS).
