Customizing the Content of Portal Experience Pages
Objects such as text, images and links can be added to Portal Experience pages allowing you to customize and brand your video experience.
Adding objects to pages
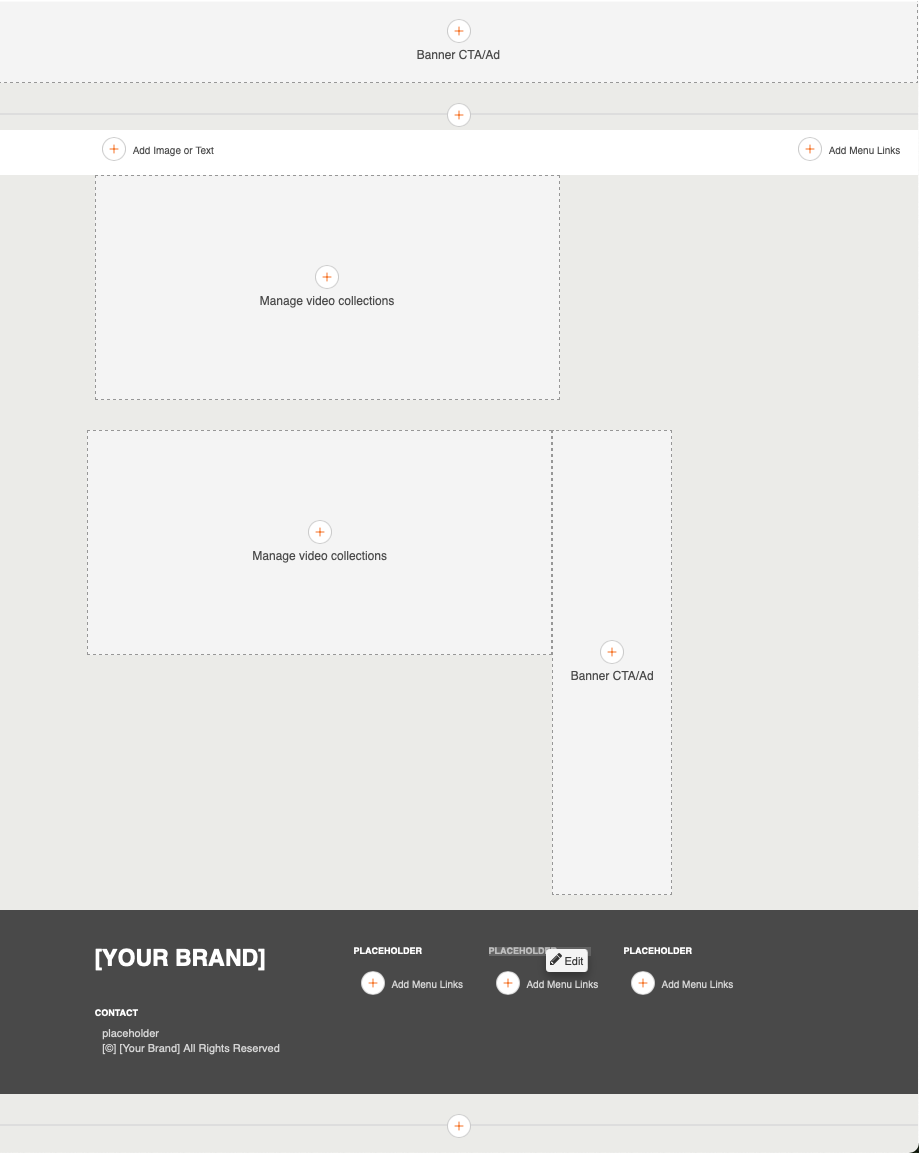
Using the Site Editor, you can add objects such as images, text and links to a page. Start by editing an experience and then click Pages in the left navigation. The page template will display plus icons (![]() ) indicating that objects that can be added to the page. Hover over the plus icon and click it to add the appropriate object.
) indicating that objects that can be added to the page. Hover over the plus icon and click it to add the appropriate object.

The page template may also contain text objects that are part of the template. Hovering over them will display an Edit button. Click the object or Edit button to edit the object.

Note that the objects that can be added or edited are based upon the template that was selected when the experience was first created.

Adding text to a page
Text can be added to a page in a couple of different ways:
- By clicking on the +Add Image or Text link
- By clicking on any of the text placeholders on the page
Add text by clicking on the +Add Image or Text link
To add text to the page by clicking on the +Add Image or Text link:
- Click on
 .
. - Enter your text. The formatting bar can be used to format the text. Click when done.

Add text by clicking on a text placeholder
Pages may contain numerous text objects as part of the template. Click on the text object to edit it.

To add your text:
- Click one of the placeholder objects.
- Enter your text and click .

Adding an image to the page header
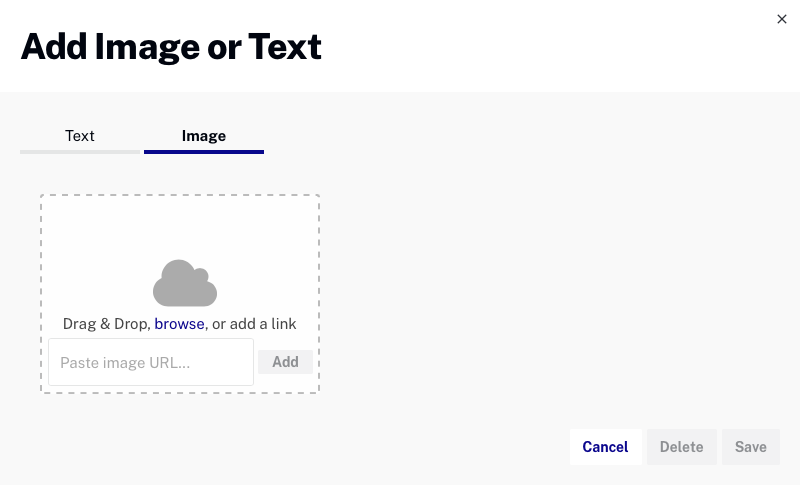
Images will be resized (never upscaled) based upon the template. The image uploader may display recommended image dimensions depending on where the image is being used. JPEG, PNG and GIF images are supported. To add an image to the page header:
- Click on
 .
. - Click the Image tab. The image browser dialog will open.

- Click browse and then browse and select an image from the file system. Click when done.
Adding navigation links to the page header
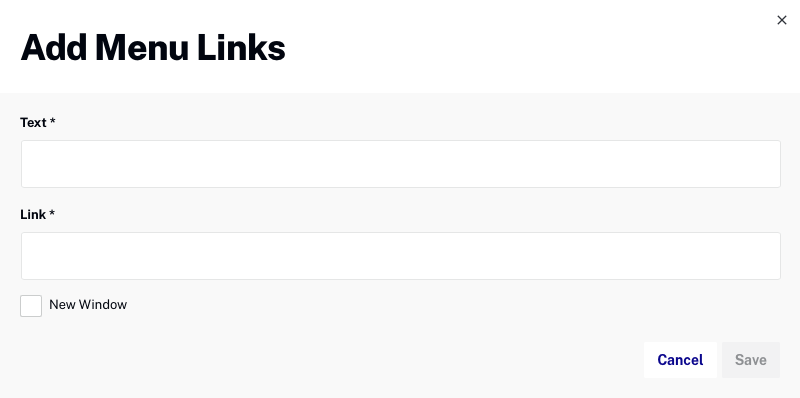
Navigation links can be added to the top of the page and provide a way for users to navigate to other parts of your site. To add a navigation link to a page:
- Click +Add Menu Links in the page header.
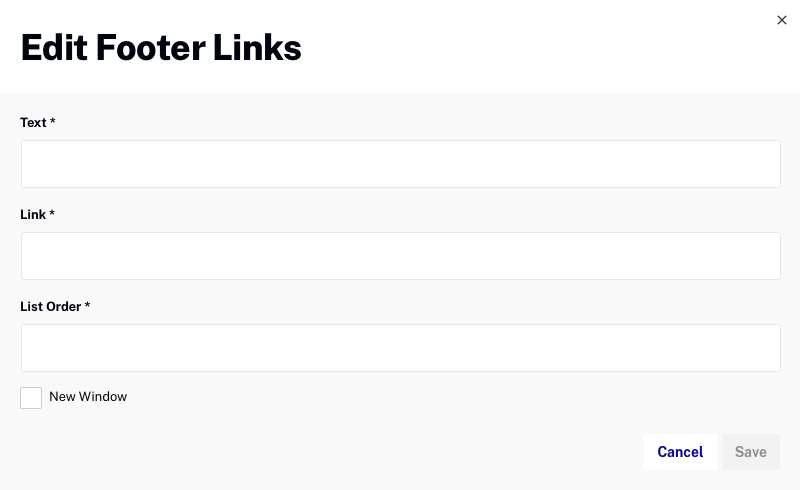
- Enter the Text and Link. Check New Window if you want the link to open in a new browser window. Click when done.

Additional navigation links can be entered by clicking +Add Link. To edit a link, click on it.
Adding navigation links to the page footer
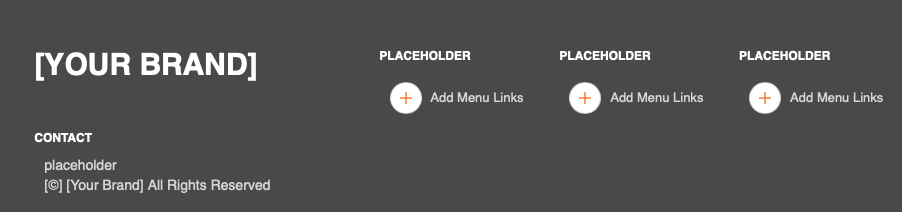
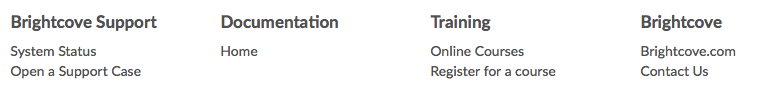
Navigation links can also be added to the page footer. This is useful when you want to have a title and then a series of links below. For example:

The page footer navigation object consists of two parts, a PLACEHOLDER for the title and +Add Menu Links for the associated links.

To add navigation links to the page footer:
- Click PLACEHOLDER, enter a value for the header and click Save.
- Click +Add Menu Links and enter the Text, Link URL and List Order. You can also specify the order of the links by setting the List Order value when the link is created.

Additional navigation links can be entered by clicking +Add Menu Links.
Deleting objects from a page
Text, images and links can be removed from the page in a couple of different ways.
To remove text or images from the page header
- Hover over the object and click the delete icon.

To remove navigation links from the page header
- Click the link in the navigation header.

- Click Delete.
To remove navigation links from the page footer
- Click the link in the page footer.

- Click Delete.
To remove the title from the page footer
- Click on the title in the page footer.
- Clear the title text and click .