Pigeonhole can be used to easily add event based interactivity (live Q&A, Reactions, polls, surveys, etc.) to a Gallery Experience. Typically, a new Pigeonhole is created for the event and then sessions are created for the live events. Once the session is created, Pigeonhole embed code is pasted into the Media asset you want to put on. The embed code will cause the Pigeonhole Reactions display on the event player.

Creating a Pigeonhole event and session
You should create a new Pigeonhole for your live event and then add sessions for each video that will have Pigeonhole Reactions enabled.
- Login to your Pigeonhole account.
- Click + Add Pigeonhole and click the account to use.

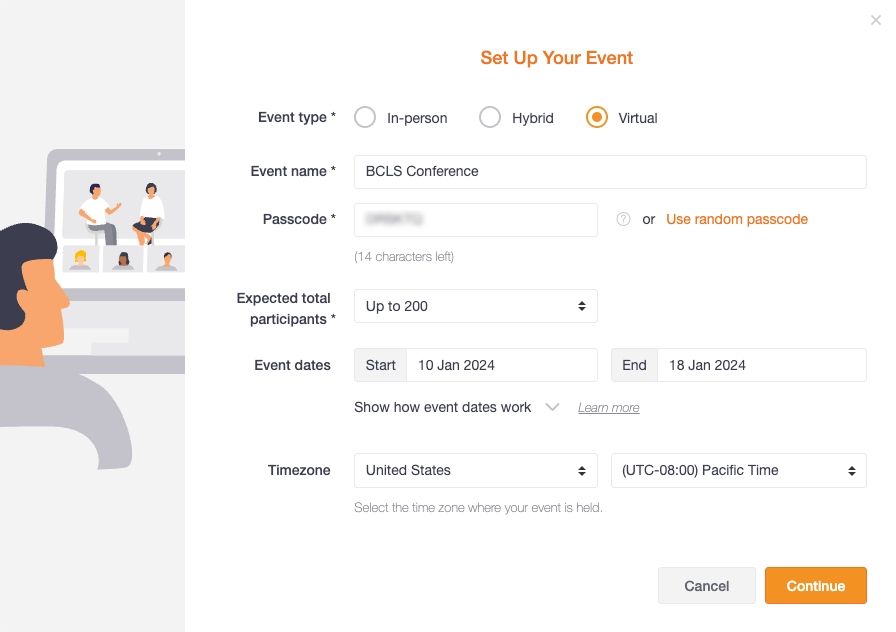
- On Event type select Virtual
- Enter an Event name and Passcode.
- Enter Start and End dates for the event. These dates control how long the Pigeonhole will be active.
- Select a Timezone and Expected total participants.

- Click Continue.
- Now that the event is created, the Agenda item will be selected in the left navigation. Click Add session > Create new.

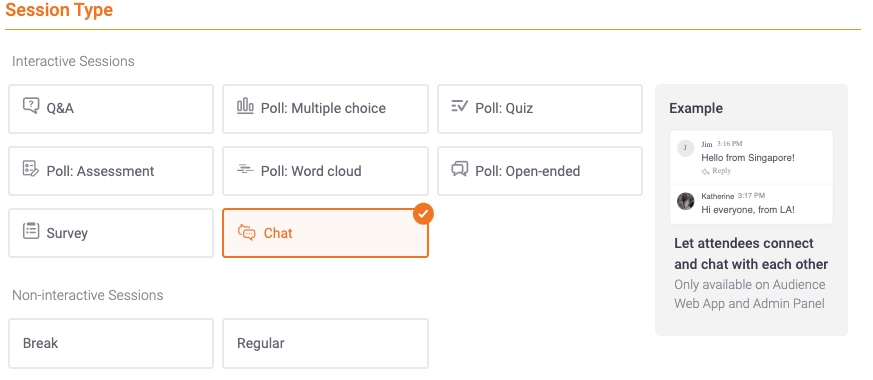
- Select a Session Type of Chat.

- Enter a Session name.
- Configure the Chat Settings as appropriate.
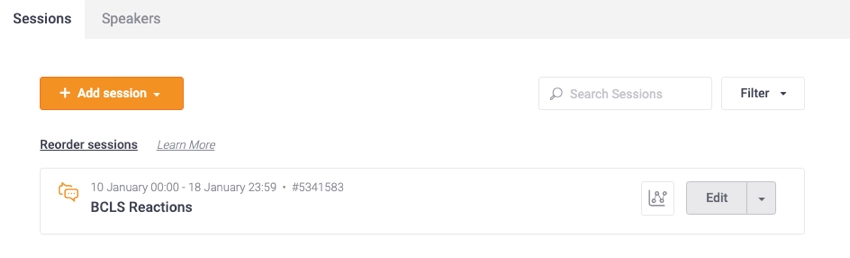
- Click Add Chat. Confirm the session was created.

Generating the Pigeonhole Reactions embed code
In order for the Pigeonhole to display in the experience, the following code will be added using a custom field on a Video Cloud video asset.
To generate the code for the Pigeonhole Reactions, follow these steps.
-
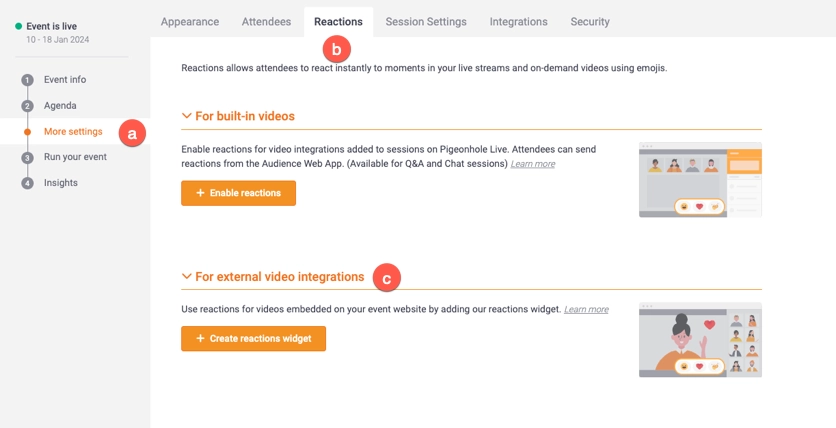
- In Pigeonhole, click More settings in the left navigation.
- Reactions.
- click the dropdown arrow For external video integration.

- Create reactions widget
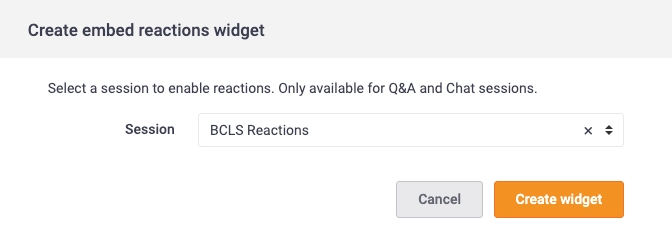
- Select the Chat sesion you created.

- Create widget.
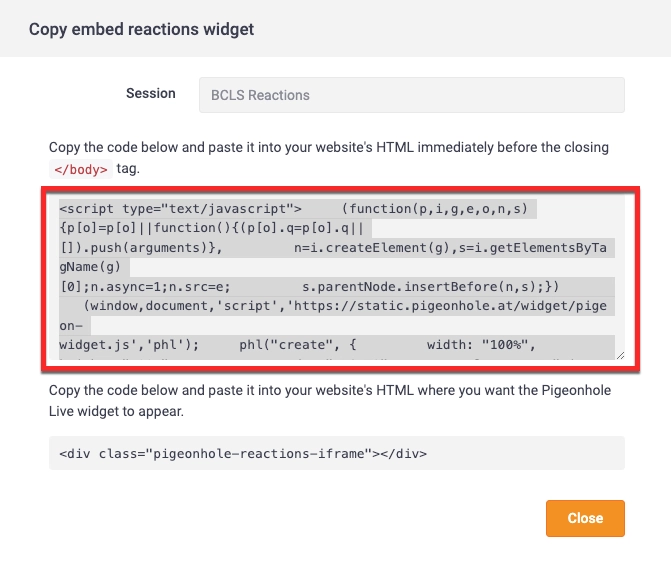
- Copy embed code.

- Copy the Pigeonhole code.

- close.
Create Pigeonhole custom field
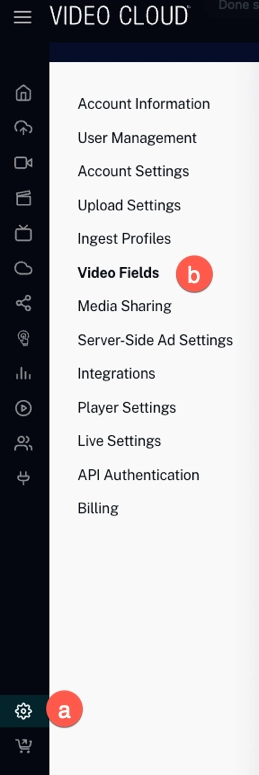
- On Video Cloud go to Admin
- Video Fields

- .
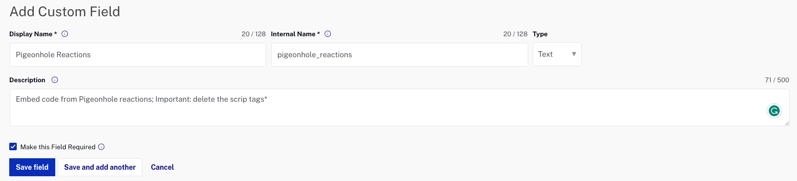
- Create the
pigeonhole_reactionscustom field.
Adding Pigeonhole Reactions to a Media asset
Adding Pigeonhole Reactions to a Video Cloud Media asset is done by using the pigeonhole_reactions custom field. To add Pigeonhole reactions to a Media asset, follow these steps.
- Open the Media module.
- Choose the video in which you want to embed Pigeonhole Reactions.
- On Custom fields click Edit.
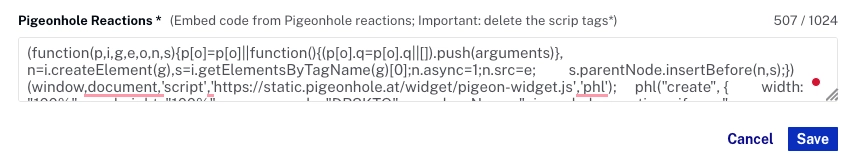
- Paste the Pigeonhole code in the Pigeonhole Reactions field.
(function(p,i,g,e,o,n,s){p[o]=p[o]||function(){(p[o].q=p[o].q||[]).push(arguments)}, n=i.createElement(g),s=i.getElementsByTagName(g)[0];n.async=1;n.src=e; s.parentNode.insertBefore(n,s);}) (window,document,'script','https://static.pigeonhole.at/widget/pigeon-widget.js','phl'); phl("create", { width: "100%", height: "100%", className: "pigeonhole-reactions-iframe", reactions: true });
Limitations
- This feature is only available for these Gallery templates.
- Immersion Portal.
- Virtual Event Portal.
- Live Event Portal.
- Live Event In-Page.
