Overview: In-Page Experience Client API
Introduction
The In-Page Experiences Client API is a JavaScript library that helps you manage the behavior of the In-Page Experience at runtime, similar to the way the Brightcove Player API is used to control the behavior of the player. The API is available on any page that runs one or more Brightcove embedded experiences. It is designed to help 3rd parties with Brightcove experiences integration. Provides access to current player, videos and state information as well as listeners for playback-related events.
See the full API reference for details of the available methods and events.
Getting started
<div data-experience="5bb2134180b4990011750f06"></div>
<script src="https://players.brightcove.net/1752604059001/5bb2134180b4990011750f06/live.js"></script>
The easiest way to get a reference to the experience is to give it an id (in the div tag). The id can be anything you like as long as it is unique within the page, but since the experience id itself is there in the URL for the script (see the highlighted part of the code above), you might as well use that:
<div data-experience="5bb2134180b4990011750f06" id="5bb2134180b4990011750f06"></div>
<script src="https://players.brightcove.net/1752604059001/5bb2134180b4990011750f06/live.js"></script>
Now you are ready to get a reference to the experience in JavaScript. Remember that the experience is implemented in an iframe, so you can't easily communicate with it from a script in the parent page. Instead, you need to place your script in a custom HTML block in the experience itself.
var experience = window.top.bcov.gal.getEmbed('5bb2134180b4990011750f06');
Once you have a reference to the experience, you can invoke methods from the API. Note that all methods are on the child clientApi object:
var experience = window.top.bcov.gal.getEmbed('5bb2134180b4990011750f06'),
experienceApi,
video,
current_video = document.getElementById('current_video'),
video_paused = document.getElementById('video_paused');
experienceApi = experience.clientApi;
// get initial video
video = experienceApi.getCurrentVideo();
current_video.textContent = video.name;
// event listeners
experienceApi.on('videoChanged', function() {
video = experienceApi.getCurrentVideo();
current_video.textContent = video.name;
});
experienceApi.on('videoStarted', function() {
video_paused.textContent = 'false';
});
experienceApi.on('videoPaused', function() {
video_paused.textContent = 'true';
});
Track Viewers (Audience Insights)
In-page templates track a viewer using setUser() to access the player instance through the client JS API. See the following example:
- Let’s say when you publish an experience, you get the following snippet:
<div data-experience="634076a61f3a86002543dcbb"></div> <script src="https://players.brightcove.net/6314470054001/experience_634076a61f3a86002543dcbb/live.js"></script> - Add the onload attribute to the
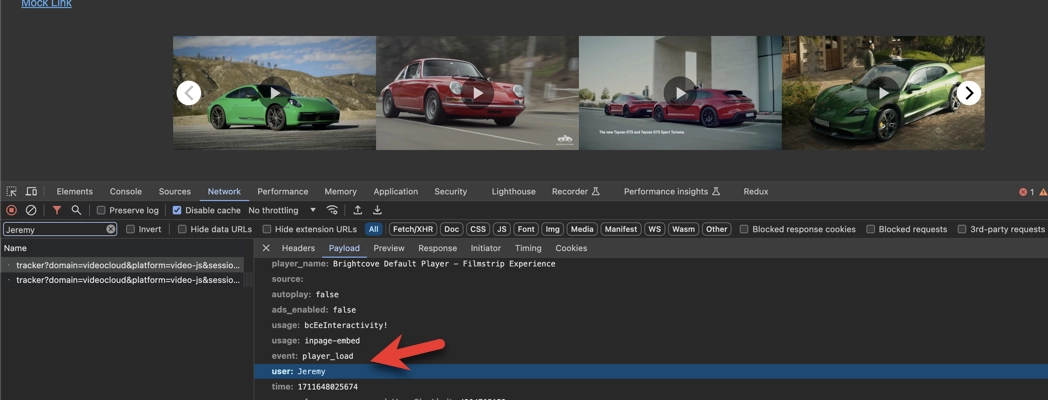
<script>and specify the name of a global function to call when the script is loaded. Add an additional script tag that defines theinitializePlayerglobal function:<script> function initializePlayer () { const embedApi = bcov?.gal?.getEmbed('634076a61f3a86002543dcbb')?.clientApi; embedApi.on('playerLoaded', (player) => { player?.bcAnalytics?.client?.setUser('Jeremy'); // pass any value that identifies the user }); } </script> <div data-experience="634076a61f3a86002543dcbb"></div> <script src="https://players.brightcove.net/6314470054001/experience_634076a61f3a86002543dcbb/live.js" onload="initializePlayer()" ></script> initializePlayer()function gets access to the Player object (make sure that you use the same experience id value as in thedata-experienceattribute).setUser('')method accepts any string that identifies the user.- To make sure that the value is passed correctly, open the Network tab in Chrome Dev Tools, and search by the tracked value:

track viewer
