Creating the Post-Event State for a Portal Event Experience
The Live Event Portal template provides pre-event, live event, post-event, video archive and video detail page templates. These page templates can be customized so the site has a different appearance before, during and after a live event. The post-event state is what the site will display when the live event has completed.
To create the post-event homepage state for a site, create a new Live Event Portal Experience. In the Gallery Site Editor, click Pages in the left navigation and then click Home Page: Post-Event.

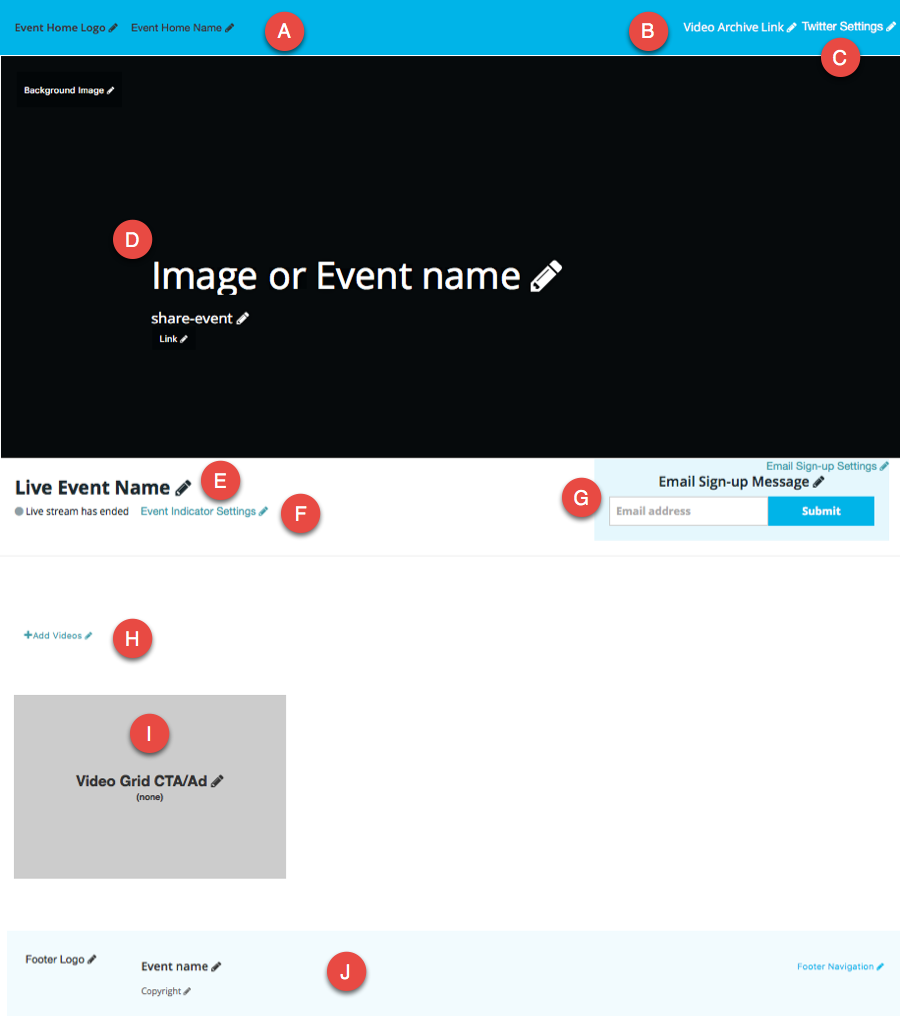
The post-event home page state provides the following content areas.

- A - Home Logo and Name - Used to return viewer back to the home page. There are two placeholders here so you may choose to have an image followed by text for example.
- B - Link to Video Archive - Used to view all video collections that have been created for the site.
- C - Twitter Settings - Provides the ability to use a Twitter feed widget. See Configuring a Twitter feed.
- D - Background image, text and links - Used to add a background image, subtitle text and links
- E - Live Event Name - Static text message
- F - Live stream has ended message - Static text message
- G - Email sign-up settings - Used to configure email sign-up. See Configuring email sign-up.
- H - Add Videos - Used to add video collections to the site. See Adding videos for more information.
- I - Video Grid Box - Used to add calls-to-action, including custom HTML or images. See Configuring Calls to Action on a Portal Experience for more information.
- J - Footer objects - Used to add text and links to page footer
For information on adding images, links and text to a Gallery page template, see Customizing the Content of Portal Experience Pages.
Configuring a Twitter feed
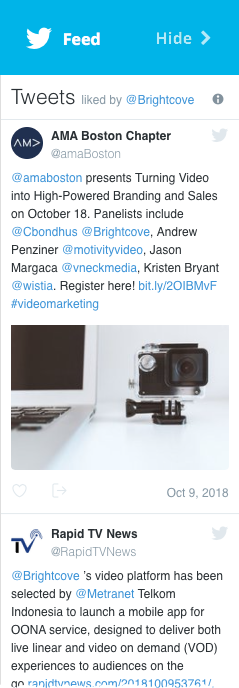
The site can be configured with a Twitter embed on the page. For the types of embeds available, check the Twitter website. A sample likes timeline is shown below.

To add a Twitter feed, follow these steps:
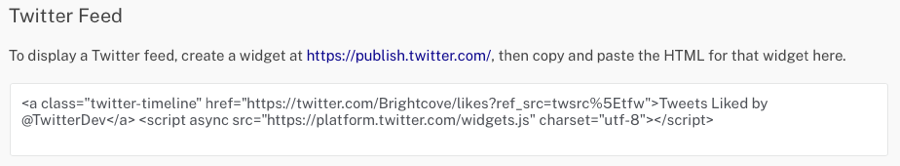
- Create a widget on the Twitter site. For help on creating a Twitter widget, see the Twitter developer documentation.
- Click on the Twitter Settings link on the page.
- Copy the HTML for the Twitter widget and paste it into the Twitter Feed settings.

- Click .
Configuring email sign-up
The site can be configured so that site visitors can provide their email address.

To add an email sign-up, follow these steps:
- Click on the Email Sign-up Settings link on the page.
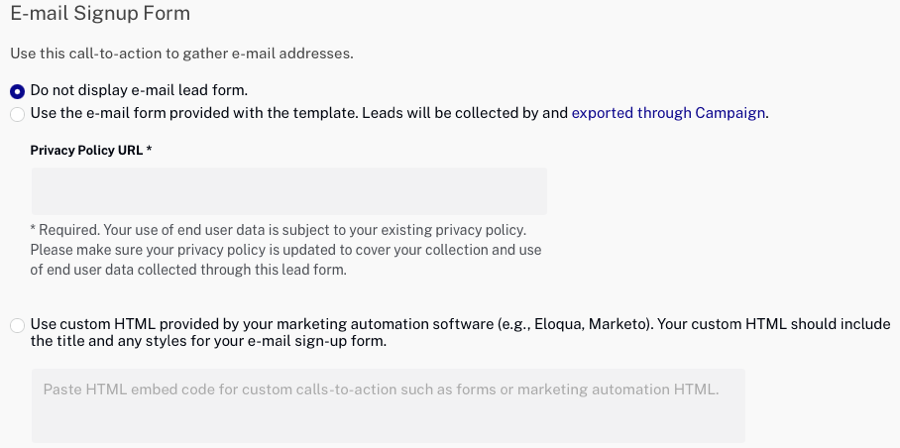
- Configure the email sign-up properties as needed.
- Do not display e-mail lead form - Don't display the e-mail form
- Use the e-mail form provided with the template - Select to use the default email form provided with the template
- Use custom HTML provided by your marketing automation software - Select to use your custom form HTML for email capture

- Click .
- Once the email settings have been configured, return to the page and click on the Email Sign-up Message link and set the text that appears above the email sign-up field.
All data captured by the email form can be exported using the Export Gallery Leads option in the Campaign module. Leads captured using custom HTML option are viewed inside of your marketing automation software.
Adding videos
Click the +Add Videos link to add video collections to the site. For information on creating collections, see Adding Videos to a Portal Experience.
The first collection in the list of collections will be displayed on the post-event home page. To view all the collections, click one of the videos on the home page or configure the Video Archive Link object so viewers can click it to view all collections.
