Adding Interactions to an In-Page Experience
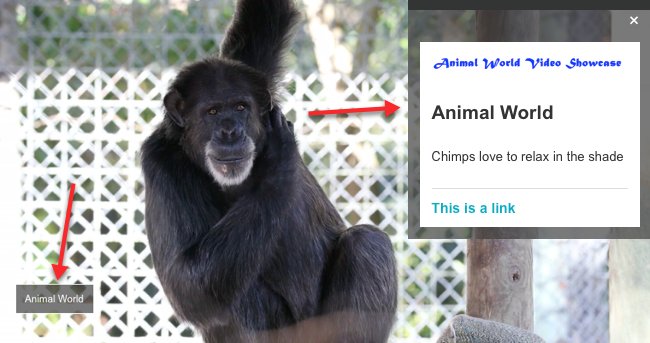
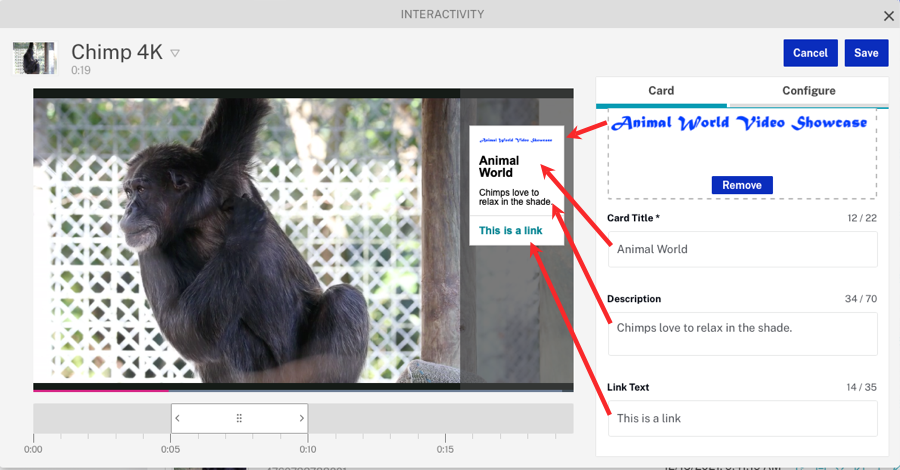
Videos can be configured with card and link interactions. As the video plays, interactions are displayed over the player. In the following example, a link is displayed in the bottom left of the player and a card is in the upper right. Cards will display an info icon (![]() ) the user can click on to open the card.
) the user can click on to open the card.

Some In-Page Experiences also support companion components. With companion components, content outside the player can change based on which video is playing. For example, when a product video is played, there might be a clickable image to the right of the player that will open up more details about that product. Companion components are similar to interactions, the difference being, interactions display over the video player itself. For information on companion components, see Configuring Companion Components for an In-Page Experience.
To add interactions to a video, edit the experience and then click Videos in the left navigation. To add an interaction to a video, select a video, click Add Interactivity and then click on the type of interactivity to add or click on the link (![]() ) or card (
) or card (![]() ) interactivity icon associated with a video.
) interactivity icon associated with a video.
This topic contains the following sections:
Adding a link interaction
To add a link interaction to a video:
- Edit the experience.
- Click Videos in the left navigation.
- Click on a video to select it.
- Click Add Interactivity > Link or click on the link (
 ) icon in the Actions column. The Interactivity editor will open.
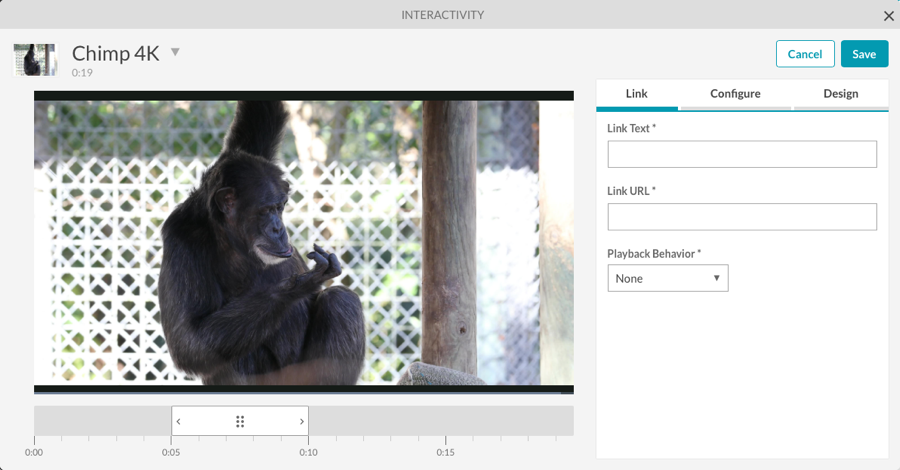
) icon in the Actions column. The Interactivity editor will open. - Add the Link Text and Link URL. As values are entered, the link preview in the player will update. The slider below the player indicates the link start time and duration.
- Choose a Playback Behavior:
- None - The video will continue to play when the link is clicked
- Pause on click - The video will pause when the link is clicked

- To configure the link start time and duration, click the Configure link.
- Select a Start Time and Duration:
- Show for the entire video - The link will appear for the entire video
- Select a start time and duration - You will manually set the start time and duration for the link
- Set the Start Time and Duration for the link.
- Check Until the video ends if you want to set a start time only and have the link appear until the video ends.
- Check Apply this interaction to all videos in the layout if you want this link interaction to appear on all the videos in the experience.
- To configure the link placement, click the Design link.
- Click on a Placement to specify where the link should appear in the player.
- Click to save the changes.
Adding a card interaction
To add a card interaction to a video:
- Edit the experience.
- Click Videos in the left navigation.
- Click on a video to select it.
- Click Add Interactivity > Card or click on the card (
 ) icon in the Actions column. The Interactivity editor will open and a preview of the card will appear in the player.
) icon in the Actions column. The Interactivity editor will open and a preview of the card will appear in the player.

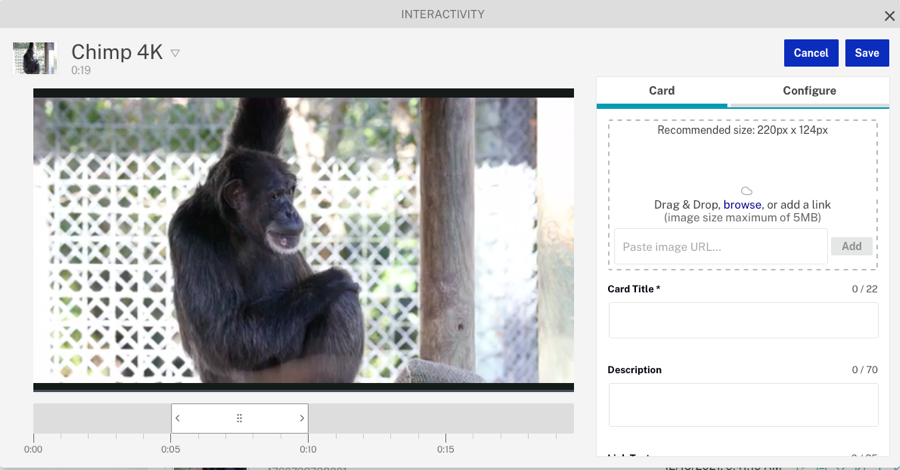
- To add an image to the card, you can:
- Drag an image and then drop it on the drop area
- Click browse and select an image from the file system
- Enter the URL to a remote image field in the text box
- Add a Card Title, Description, Link Text and Link URL. As values are entered, the card preview will update. The slider below the player indicates the card start time and duration.

- Choose a Playback Behavior:
- None - The video will continue to play when the link in the card is clicked
- Pause on open - The video will pause when the card is opened
- Pause on link click - The video will pause when the link in the card is clicked
- Select Open card automatically to have the card displayed automatically.
- To configure the card start time and duration, click the Configure link.
- Select a Start Time and Duration:
- Show for the entire video - The card will appear for the entire video
- Select a start time and duration - You will manually set the start time and duration for the card
- Set the Start Time and Duration for the card.
- Check Until the video ends if you want to set a start time only and have the card appear until the video ends.
- Check Apply this interaction to all videos in the layout if you want this card interaction to appear on all the videos in the experience.
- Click to save the changes.
Editing interactions
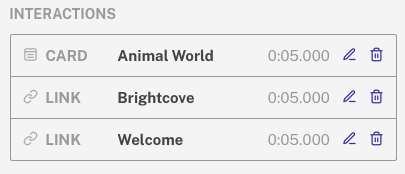
Videos that have been configured with interactions will display an icon in the Interactivity column indicating the type of interaction(s).

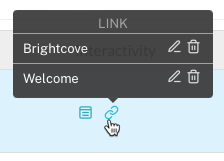
Hovering over an icon in the Interactivity column will display all the interactions of that type. In this example, two links have been configured.

To edit an interaction on a video, follow these steps:
- Hover over an icon in the Interactivity column and click on the edit icon next to an interaction OR click the edit icon (
 ) in the Actions column or click the video title. The Interactivity editor will open.
) in the Actions column or click the video title. The Interactivity editor will open. - Edit the interaction as appropriate.
- Click to save the changes.
Deleting interactions
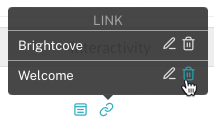
To delete an interaction, hover over an icon in the Interactivity column and click on the delete (![]() ) icon.
) icon.

You can also click the edit icon (![]() ) in the Actions column to view the list of all the interactions and then click the appropriate delete (
) in the Actions column to view the list of all the interactions and then click the appropriate delete (![]() ) icon.
) icon.