Creating a Live Event Portal Experience
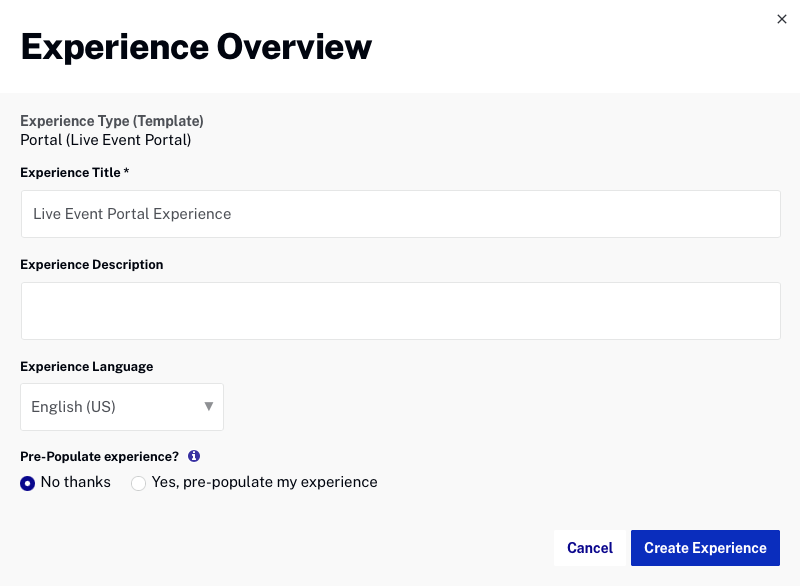
Gallery provides a Live Event Portal template which can be used to create Portal Experiences that will broadcast live events. After creating a new Live Event Portal Experience, you will be prompted to pre-populate the experience. If you choose Yes, pre-populate my experience, the site template will display some default images, twitter feed, and some sample videos from your account to help give you a better feel for the layout of the template.

The Live Event Portal template contains several home page states which will be displayed before, during and after the event.
To create and broadcast a live event using Gallery, the following steps must be performed:
- Create a live event using Video Cloud
- Create the pre-event state
- Create the event state
- Create the post event state
- Set the home page state
These steps are covered in more detail in the following sections.
Creating a live event using Video Cloud
Brightcove offers numerous options for delivering live streaming video. For a list of all the options, see Delivering Live Streams. For a detailed set of steps on using the Live module to broadcast a live event, see:
Creating the pre-event state
The pre-event state is how the site will appear before the live event occurs. The goal of the pre-event state is to capture interest and create "buzz" around the event.
For more information on creating the pre-event state, see Creating the Pre-Event State for a Portal Event Experience.
Creating the live-event state
The live-event state is when the live event is being broadcast. The goal of the live-event state is to provide a high quality viewing experience and to keep viewers engaged.
For more information on creating the live-event state, see Creating the Live Event State for a Portal Event Experience.
Creating the post-event state
The post-event state is when the live event has finished. The goal of the post-event state is to encourage site visitors to engage more with the brand, provide an on demand version of the live event and provide links to related content.
For more information on creating the post-event state, see Creating the Post-Event State for a Portal Event Experience.
Creating the archive and video detail pages
The Live Event template also supports Video Archive and Video Detail pages. The Video Archive page will display all the video collections that have been created. By default, videos in the first collection will be displayed below the live player. Clicking the Video Archive link on the homepage will open the Video Archive page displaying all the video collections.
For more information on creating collections, see Adding Videos to a Portal Experience.
Setting the home page state
Once the pre-, live and post-event state pages have been created, the Gallery site can be configured so the home page displays the appropriate state. To change the home page state, follow these steps.
- Edit the Live Event Portal Experience.
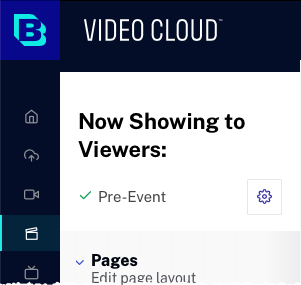
- The current home page state will be displayed in the left navigation.

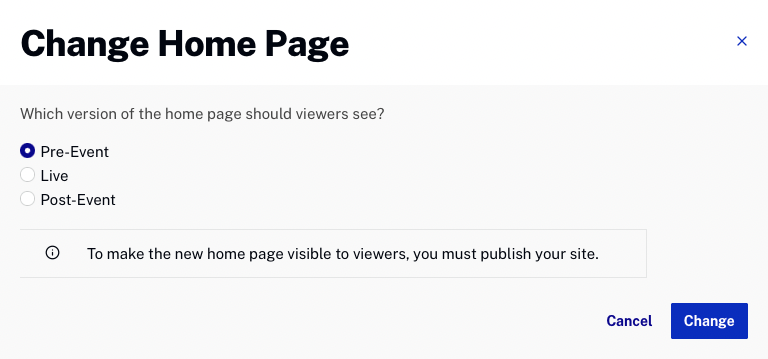
- Click . The Change Home Page dialog will open.
- Select a home page state and then click Change.

The experience MUST be republished after the home page state is changed. Note that it may take a couple of minutes for the state change to be reflected on the live site.
