Pigeonhole can be used to easily add event based interactivity (live Q&A, polls, surveys, etc.) to a Live Event Portal Experience. Typically, a new Pigeonhole is created for the event and then sessions are created for the live events. Once the session is created, Pigeonhole embed code is pasted into the Live Event template. The embed code will cause the Pigeonhole Q&A pod to display next to the live event player.

Creating a Pigeonhole event and session
You should create a new Pigeonhole for your live event and then add sessions for each video that will have Q&A enabled.
- Login to your Pigeonhole account.
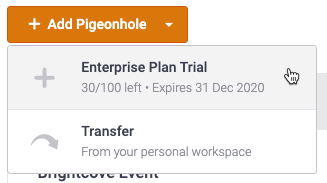
- Click + Add Pigeonhole and click the account to use.

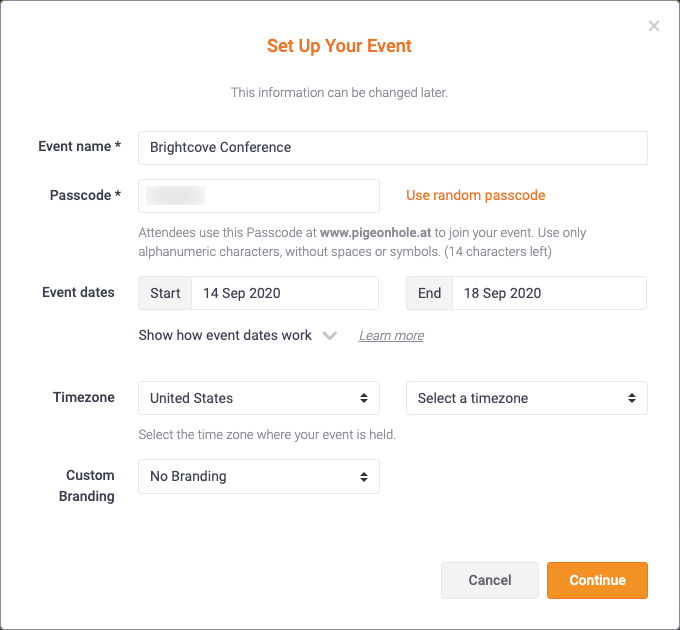
- Enter an Event name and Passcode.
- Enter Start and End dates for the event. These dates control how long the Pigeonhole will be active.
- Select a Timezone and Custom Branding option (if applicable).

- Click Continue.
- Now that the event is created, the Agenda item will be selected in the left navigation. Click Add session > Create new.

- Select a Session Type of Q&A.
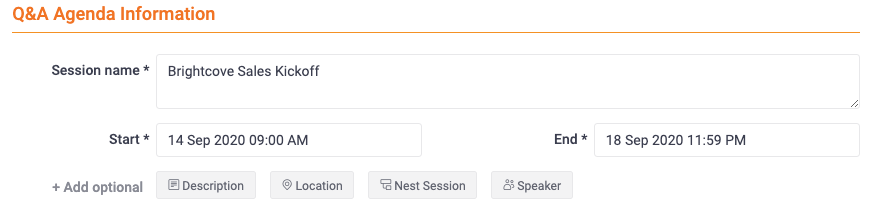
- Enter a Session name.
- Enter Start and End dates and times.

- Configure the Q&A Settings as appropriate.
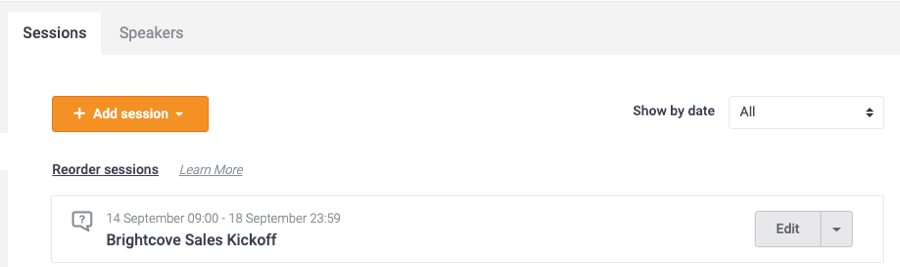
- Click Add Q&A. Confirm the session was created.

- Click More settings in the left navigation.
- Click the Integrations tab at the top of the page.
- Scroll down to the Others section.
- Locate Brightcove Gallery Embed and click Integrate.
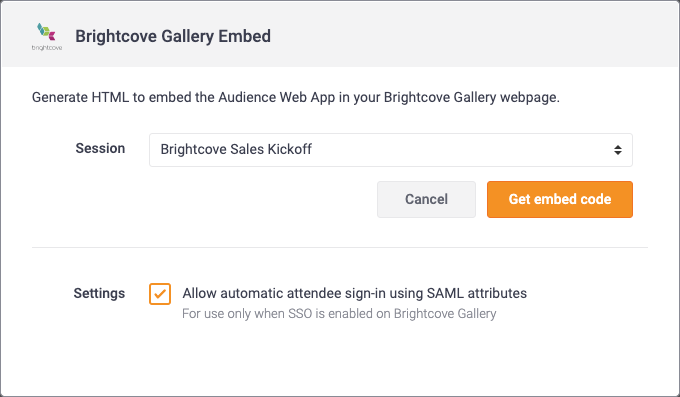
- (Optional) If your Gallery Experience will be secured using SSO, select Allow automatic attendee sign-in using SAML attributes. This will retrieve the user’s name and email address and automatically sign them in on Pigeonhole Live when the Pigeonhole Live widget loads. If this is not checked, users will appear as anonymous inside Pigeonhole. Click Save.
- On the Brightcove Gallery Embed dialog, select your Q&A session from the dropdown list.

- Click Get embed code.
- Click on the embed code and copy it to the clipboard. This is the code that will be embedded on the Gallery experience.
- Click Close.
Adding a Pigeonhole to an experience
The Pigeonhole embed code must be added to an experience in order for a Pigeonhole to display. To add the embed code to an experience, follow these steps.
- Open the Gallery module.
- Click on the Live Event Experience to edit.
- Click on the Twitter Settings link.
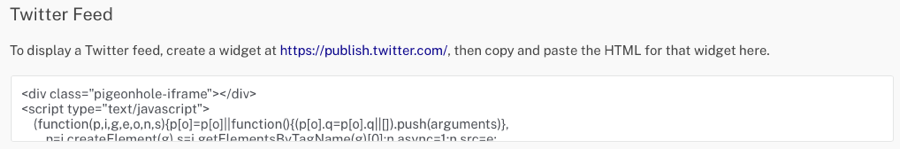
- In the Twitter Feed section, paste in the Pigeonhole embed code.

- (Optional) Paste the embed code into the Live and Post-Event pages as well.
- and Publish the changes.
Passing SSO values to Gallery
If your Gallery Experience will be secured using SSO and you selected the Allow automatic attendee sign-in using SAML attributes option when creating your session, there are a couple of things that must be done to ensure that the SSO attributes are available to Pigeonhole. If the SSO information is not available, users will appear as anonymous in Pigeonhole.
- Open the Gallery module.
- Click the settings icon (
 ) on the home page.
) on the home page. - In the left navigation, click Access Control Profiles.
- Click the edit icon for the profile being used to secure the experience.
- Ensure that the Expose all attributes setting is checked.
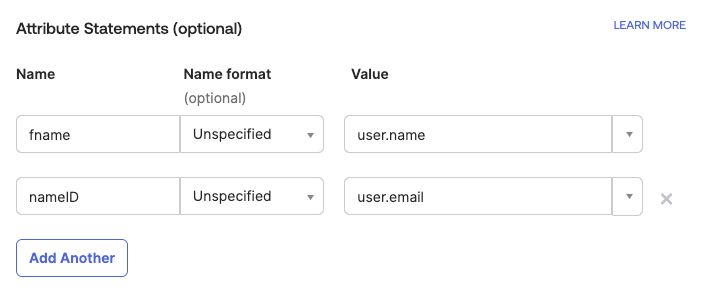
You also need to ensure that the correct SSO attributes are mapped so they can be accessed by Pigeonhole. Pigeonhole looks for the following values:
emailaddressname
The example below shows these attributes being exposed from inside the Okta SSOAdmin page.

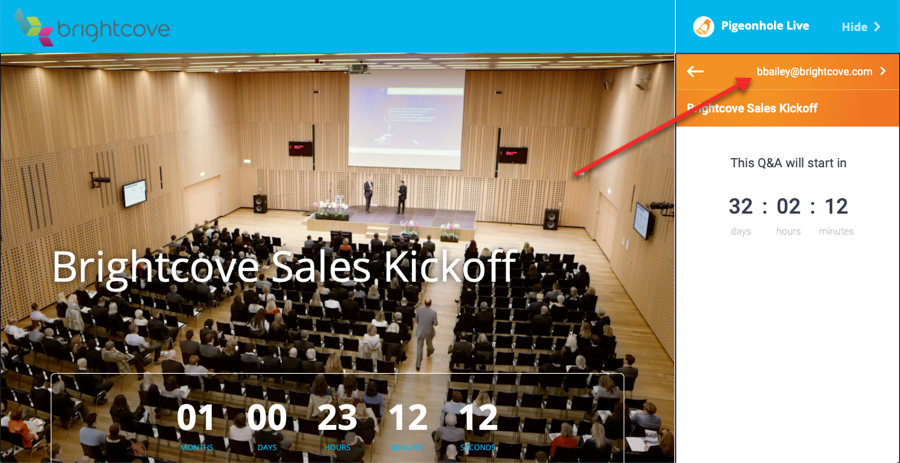
If everything is configured correctly, the user info will display in Pigeonhole when the viewer logs into the experience.

How attendees are tracked
Attendees are tracked using browser sessions, which means an attendee is identified and accounted for (tracked) each time they generate a new session (either by using multiple browsers or devices, or if they clean cookies and reenter the experience).
Sessions start when the Pigeonhole widget is loaded, whether the viewer has signed in as anonymous or using a name. Session info is stored in cookies. Viewers can enter the experience multiple times using the same browser session and a single viewer will be registered. If the viewer enters the experience using a different browser or device, a new user session will be created (causing a duplicate attendee/session). Duplicate sessions may also happen if two or more experiences with a widget are embedded in the same page or if the session cookie expires or gets deleted.
To avoid duplicate sessions, ensure that only one Pigeonhole widget is loaded per page and avoid having viewers use other devices or browsers.
